watermark-imageサンプル1
イメージの指定方法に関するサンプルです。
watermark-imageサンプル1(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleImage1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="300pt" Height="400pt" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<watermark x="31.75" y="44.097" dx="0" dy="0" width="120px" height="150px" line-space="1mm" text-align="center" line-align="center" align="vertical" print="true" view="true" rate="80" fit="horizon">
<watermark-image width="100px" height="20px" rotate="15" Format="cmyk">${base-dir}/sample/xml/watermark/bslogo.gif</watermark-image>
<watermark-image width="100px" height="20px" rotate="0" Format="cmyk">${base-dir}/sample/xml/watermark/bslogo.gif</watermark-image>
<watermark-image width="100px" height="20px" rotate="345" Format="cmyk">${base-dir}/sample/xml/watermark/bslogo.gif</watermark-image>
</watermark>
</Layout>
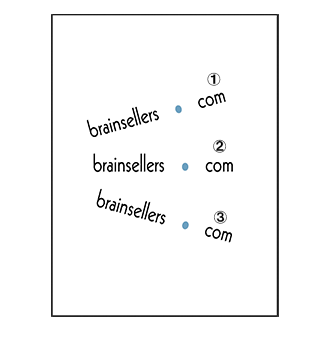
生成されるPDF(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleImage1.pdf 』)
』)
回転属性(rotate)を指定したサンプルです。

回転(rotate属性)はイメージの左端を軸に
反時計周りで回転します。
- ①15°の指定です。
- ②0°の指定です。(初期値)
- ③345°の指定です。
