mix-chartサンプル1
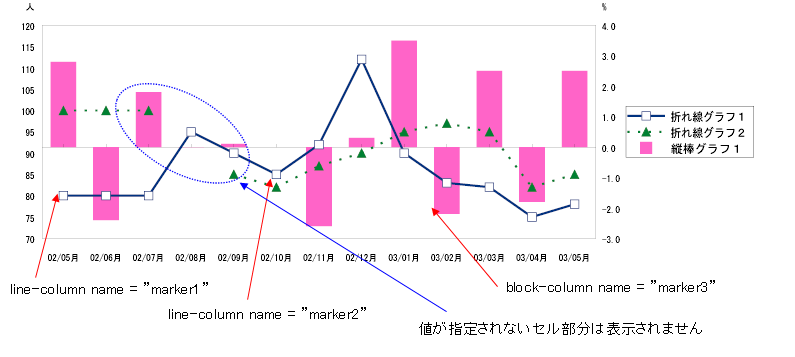
縦棒グラフと折れ線グラフの複合グラフサンプルです。
mix-chartサンプル1(『<biz-Stream_home>/sample/xml/mix-chart/mix-chartSample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="mix-chartSample1" Width="190" Height="90" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<mix-chart height="50" border-x="true" border-y="false" scale="chain:true;font-style:PLAIN;frame:true;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<!-- 軸定義 -->
<chart-x-coordinate-axe name="x_axis" unit-position="side" unit-value="月" narrow="size" scale="font-size:6;unitfont-size:10;unitfont-size:6"/>
<chart-y-coordinate-axe name="y_axis1" unit-position="top" unit-value="人" narrow="none" format="##0" max="120" min="70" scale="font-size:6"/>
<chart-y-coordinate-axe name="y_axis2" unit-position="top" unit-value="%" narrow="none" format="##0.0" max="4" min="-3" basis="true" scale="style:right;font-size:6;linestyle:Border;line:7"/>
<!-- X軸間隔 -->
<chart-column column-width="10" display-line="true">02/05</chart-column>
<chart-column column-width="10" display-line="true">02/06</chart-column>
<chart-column column-width="10" display-line="true">02/07</chart-column>
<chart-column column-width="10" display-line="true">02/08</chart-column>
<chart-column column-width="10" display-line="true">02/09</chart-column>
<chart-column column-width="10" display-line="true">02/10</chart-column>
<chart-column column-width="10" display-line="true">02/11</chart-column>
<chart-column column-width="10" display-line="true">02/12</chart-column>
<chart-column column-width="10" display-line="true">03/01</chart-column>
<chart-column column-width="10" display-line="true">03/02</chart-column>
<chart-column column-width="10" display-line="true">03/03</chart-column>
<chart-column column-width="10" display-line="true">03/04</chart-column>
<chart-column column-width="10" display-line="true">03/05</chart-column>
<!-- 凡例定義 -->
<chart-explanatory-notes width="30" height="12" border="true" line-color="0,0,0" line-width="0.1" position="right-center">
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker1">折れ線グラフ1</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker2">折れ線グラフ2</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker3">縦棒グラフ1</chart-explanatory-notescell>
</chart-explanatory-notesrow>
</chart-explanatory-notes>
<mix-line-chart border-x="false" border-y="true" scale="chain:true;font-style:PLAIN;style:left;frame:false;font-color:0,0,0;font-size:0;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<line-column name="marker1" border-width="0.5" radius="1" border-color="0,50,128" marker="Square" border-style="Solid" marker-width="0.5" marker-color="0,50,128" background-color="255,255,255" axis-name="y_axis1"/>
<line-column name="marker2" border-width="0.5" radius="1" border-color="0,128,50" marker="Triangle" border-style="Dot" marker-width="0.5" marker-color="0,128,50" background-color="0,128,50" axis-name="y_axis1"/>
<chart-body>
<chart-row>
<chart-cell name="cell1">80</chart-cell>
<chart-cell name="cell2">100</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell3">80</chart-cell>
<chart-cell name="cell4">100</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell5">80</chart-cell>
<chart-cell name="cell6">100</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell7">95</chart-cell>
<chart-cell name="cell8"/>
</chart-row>
<chart-row>
<chart-cell name="cell9">90</chart-cell>
<chart-cell name="cell10">85</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell11">85</chart-cell>
<chart-cell name="cell12">82</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell13">92</chart-cell>
<chart-cell name="cell14">87</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell15">112</chart-cell>
<chart-cell name="cell16">90</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell17">90</chart-cell>
<chart-cell name="cell18">95</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell19">83</chart-cell>
<chart-cell name="cell20">97</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell21">82</chart-cell>
<chart-cell name="cell22">95</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell23">75</chart-cell>
<chart-cell name="cell24">82</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="cell25">78</chart-cell>
<chart-cell name="cell26">85</chart-cell>
</chart-row>
</chart-body>
</mix-line-chart>
<mix-block-chart border-x="false" border-y="true" block-type="vertical" display-label="false" data-narrow="false" scale="chain:false;font-style:PLAIN;frame:false;font-color:0,0,0;font-size:0;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
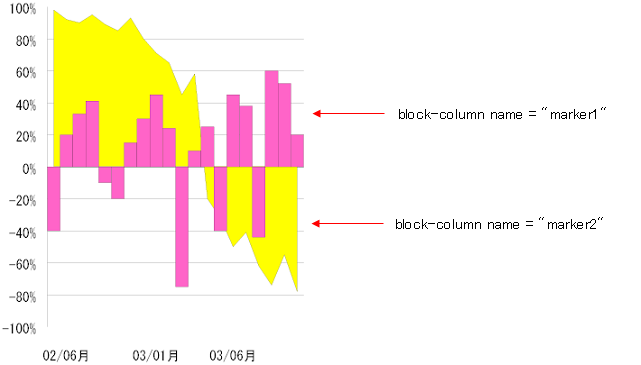
<block-column name="marker3" background-color="255,100,200" axis-name="y_axis2"/>
<chart-body>
<chart-row>
<chart-cell name="blockcell1">2.8</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell2">-2.4</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell3">1.8</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell4">0</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell5">0.1</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell6"/>
</chart-row>
<chart-row>
<chart-cell name="blockcell7">-2.6</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell8">0.3</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell9">3.5</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell10">-2.2</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell11">2.5</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell12">-1.8</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="blockcell13">2.5</chart-cell>
</chart-row>
</chart-body>
</mix-block-chart>
</mix-chart>
</Layout>
(10行目抜粋)
<chart-y-coordinate-axe name="y_axis1" unit-position="top" unit-value="人" narrow="none" format="##0" max="120" min="70" scale="font-size:6"/>
(12行目抜粋)
<chart-y-coordinate-axe name="y_axis2" unit-position="top" unit-value="%" narrow="none" format="##0.0" max="4" min="-3" basis="true" scale="style:right;font-size:6;linestyle:Border;line:7"/>
(33行目抜粋)
<chart-explanatory-notescell marker-name="marker1">折れ線グラフ1</chart-explanatory-notescell>
(36行目抜粋)
<chart-explanatory-notescell marker-name="marker2">折れ線グラフ2</chart-explanatory-notescell>
(39行目抜粋)
<chart-explanatory-notescell marker-name="marker3">縦棒グラフ1</chart-explanatory-notescell>
(43行目抜粋)
<line-column name="marker1" border-width="0.5" radius="1" border-color="0,50,128" marker="Square" border-style="Solid" marker-width="0.5" marker-color="0,50,128" background-color="255,255,255" axis-name="y_axis1"/>
(45行目抜粋)
<line-column name="marker2" border-width="0.5" radius="1" border-color="0,128,50" marker="Triangle" border-style="Dot" marker-width="0.5" marker-color="0,128,50" background-color="0,128,50" axis-name="y_axis1"/>
(103行目抜粋)
<block-column name="marker3" background-color="255,100,200" axis-name="y_axis2"/>
生成されるPDF(『<biz-Stream_home>/sample/xml/mix-chart/mix-chartSample1.pdf 』)
』)

- ※折れ線グラフ「marker1」「marker2」は、axis-nameに「y_axis1」が指定されているため、y_axis1(ここでは左側表示のY軸)系列に関連付けられて表示されます。
- ※縦棒グラフ「marker3」は、axis-nameに「y_axis2」が指定されているため、 y_axis2(ここでは右側表示のY軸)系列に関連付けられて表示されます。