12.5.2属性説明
1fill-chart属性説明
面グラフ全体に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | グラフ名 | CDATA | | - |
| x | 任意 | X座標 | CDATA | | 0 |
| y | 任意 | Y座標 | CDATA | | 0 |
| unit | 任意 | 単位 | (Choice) | mm / cm / in / px / pt | mm |
| height | 必須 | グラフの高さ | CDATA | | - |
| border-width | 任意 | X軸・Y軸、Y軸目盛り線、グラフ枠線の幅 | CDATA | | - |
| border-color | 任意 | X軸・Y軸、Y軸目盛り線、グラフ枠線の色 | CDATA | | 0 |
| background-color | 任意 | グラフ背景の色 | CDATA | | - |
| border-x | 任意 | X軸補助目盛り線の有無 | (Choice) | true(有り) /
false(無し) | false |
| border-y | 任意 | Y軸目盛り線の有無 | (Choice) | true(有り) /
false(無し) | true |
| scale | 任意 | 表示指定
※KEYと指定内容は":"(コロン)で区切り、複数指定する場合は";"(セミコロン)で区切る | CDATA | 『fill-chart:scale属性指定』を参照 | |
※fill-chart:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|
| frame | グラフ枠の有無 | true(あり) / false(なし) | false |
| style | Y軸とY軸の目盛り表示位置 | left(左側) /
right(右側)/
none(X軸目盛り・Y軸目盛りの非表示) | left |
| line | Y軸目盛りとY軸目盛り線の数 | | 10 |
| font-family | 目盛りのフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | 目盛りのフォントカラー | | 0 |
| font-size | 目盛りのフォントサイズ | | 8 |
| font-style | 目盛りのフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding |
目盛りのフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
2chart-x-coordinate-axe属性説明
X軸に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 必須 | X軸名
※反映されません | CDATA | | - |
| unit-position | 任意 | X軸目盛り単位表示位置 | (Choice) | top(右端) /
side(各目盛り脇) /
none(表示なし) | none |
| unit-value | 任意 | X軸目盛り単位 | CDATA | | 単位なし |
| narrow | 任意 | X軸目盛りの圧縮方法 | (Choice) | horizon / size / none | none |
| format | 任意 | X軸目盛りの表示形式 | CDATA | API仕様
DecimalFormatに準拠した表示形式
(Java API仕様を参照) | #,##0 |
| border-width | 任意 | X軸幅 | CDATA | | 0.1 |
| border-color | 任意 | X軸カラー | CDATA | | 0 |
| scale | 任意 | 表示指定
※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『chart-x-coordinate-axe:scale属性指定』を参照 | - |
※ chart-x-coordinate-axe:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|
| font-family | Y軸目盛りのフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | Y軸目盛りのフォントカラー | | 0 |
| font-size | Y軸目盛りのフォントサイズ | | 8 |
| font-style | Y軸目盛りのフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding |
Y軸目盛りのフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
| unitfont-family | X軸目盛り単位のフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| unitfont-color | X軸目盛り単位のフォントカラー | | 0 |
| unitfont-size | X軸目盛り単位のフォントサイズ | | 8 |
| unitfont-style | X軸目盛り単位のフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| unitfont-encoding |
X軸目盛り単位のフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
| rotate | X軸目盛りの回転 | 90 ~ -90の間で指定 | 0 |
3chart-y-coordinate-axe属性説明
Y軸に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | Y軸名
※反映されません | CDATA | | - |
| unit-position | 任意 | Y軸目盛り単位表示位置 | (Choice) | top(上部) /
side(横) /
none(表示なし) | none |
| unit-value | 任意 | Y軸目盛り単位 | CDATA | | 単位なし |
| narrow | 任意 | Y軸目盛りの圧縮方法 | (Choice) | horizon / size / none | none |
| format | 任意 | Y軸目盛りの表示形式 | CDATA | API仕様
DecimalFormatに準拠した表示形式
(Java API仕様を参照) | #,##0 |
| max | 任意 | Y軸目盛りの最大値 | CDATA | | セルの値から割り出し |
| min | 任意 | Y軸目盛りの最小値 | CDATA | | セルの値から割り出し |
| basis | 任意 | X項目軸とY数値軸の交点
※本属性の指定の条件は、Y軸目盛りの最小値が負の値であること | (Choice) | true("0"位置) /
false(目盛り最小値位置) | false |
| border-width | 任意 | Y軸幅 | CDATA | | 0.1 |
| border-color | 任意 | Y軸カラー | CDATA | | - |
| step-value | 任意 | Y軸上げ幅 | CDATA | | - |
| scale | 任意 | 表示指定
※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『chart-y-coordinate-axe:scale属性指定』を参照 | - |
※ chart-y-coordinate-axe:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|
| style | Y軸とY軸目盛りの表示位置 | style:left(左側) /
style:right(右側) /
style:none(Y数値軸なし・Y数値軸目盛り表示なし) | left |
| font-family | Y軸目盛りのフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | Y軸目盛りのフォントカラー | | 0 |
| font-size | Y軸目盛りのフォントサイズ | | 8 |
| font-style | Y軸目盛りのフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding |
Y軸目盛りのフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
| line | Y軸目盛りとY軸目盛り線の数 | | 10 |
| line-style | Y軸目盛り線のスタイル | 「6.2 線<Line>」にある属性説明の
「LineStyle属性」を参照 | Solid |
| unitfont-family | Y軸目盛り単位のフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| unitfont-color | Y軸目盛り単位のフォントカラー | | 0 |
| unitfont-size | Y軸目盛り単位のフォントサイズ | | 8 |
| unitfont-style | Y軸目盛り単位のフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| unitfont-encoding |
Y軸目盛り単位のフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
| rotate | Y軸目盛りの回転 | 90 ~ -90の間で指定 | 0 |
4chart-column属性説明
X軸に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | 名前 | CDATA | | - |
| column-width | 必須 | X軸間隔 | CDATA | | - |
| display-line | 任意 | X軸目盛り補助線の有無
※表示する場合、fill-chartのborder-x属性に"true"が指定されている必要あり | (Choice) | true(表示する) /
false(表示しない) | false |
| use-area | 任意 | ※反映されません
(block-chartでのみ有効な属性) | CDATA | 0~100 | 60 |
5
fill-column属性説明
セルに関する指定を行います。
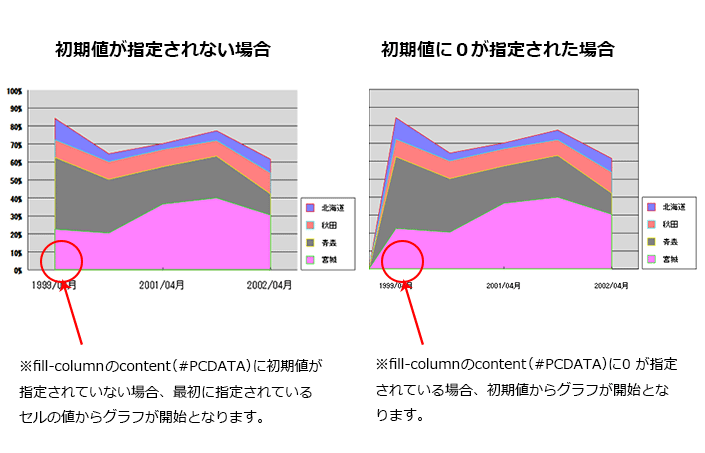
fill-columnのcontent(#PCDATA)には、面グラフの初期値を指定します。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | セル定義名 | CDATA | | - |
| border-width | 任意 | セル輪郭線の太さ | CDATA | | - |
| border-color | 必須 | セル輪郭線の色 | CDATA | | - |
| background-color | 必須 | セル領域の色 | CDATA | | - |
| axis-name | 任意 | 割り当て系列
※該当する系列軸の名前(chart-x-coordinate-axe/chart-y-coordinate-axeのname属性)を指定 | CDATA | | - |
6chart-body属性説明
chart-rowの親要素です。属性定義はありません。
7chart-row属性説明
chart-cellの親要素です。属性定義はありません。
セル(fill-column)数分の定義を行ってください。
8chart-cell属性説明
セルの値に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | セル名 | CDATA | | - |
9chart-explanatory-notes属性説明
凡例に関する定義を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | 凡例名 | CDATA | | - |
| width | 必須 | 凡例の幅 | CDATA | | - |
| height | 必須 | 凡例の高さ | CDATA | | - |
| border | 任意 | 凡例の枠線表示 | (Choice) | true(表示) /false(非表示) | true |
| line-color | 任意 | 凡例枠線の色 | CDATA | | - |
| line-width | 任意 | 凡例枠線の幅 | CDATA | | 0 |
| background-color | 任意 | 凡例の背景色 | CDATA | | - |
| position | 必須 | 凡例の表示位置 | (Choice) | left-top(左上)/
left-center(左中央)/
left-bottom(左下)/
right-top(右上)/
right-center(右中央)/
right-bottom(右下)/
top-left(上部左)/
top-center(上部中央)/
top-right(上部右)/
bottom-left(下部左)/
bottom-center(下部中央)/
bottom-right(下部右) | right-top |
| scale | 任意 | 表示指定
※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『explanatory-notes:scale属性指定』参照 | |
※ chart-explanatory-notes:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|
| font-family | 凡例のフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | 凡例のフォントカラー | | 0 |
| font-size | 凡例のフォントサイズ | | 8 |
| font-style | 凡例のフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding |
凡例のフォントエンコーディング |
90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V |
フォントごとのデフォルト値 |
10chart-explanatory-notesrow属性説明
chart-explanatory-notescellの親要素です。属性定義はありません。
11chart-explanatory-notescell属性説明
凡例に関する定義を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| name | 任意 | 凡例セル名 | CDATA | | - |
| marker-name | 必須 | 該当するセル(fill-column)のname属性 | CDATA | | - |
 』)
』) 』)
』) 』)
』) 』)
』)