12.9 レーダーチャート<radar-chart>
12.9.1機能説明
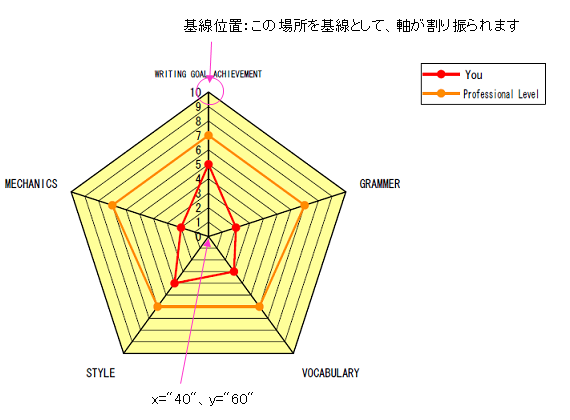
レーダーチャートの指定を行います。
- ※「Y軸目盛り」の表示位置が、レイアウト・デザイナでのプレビュー時と差異があります。
ご注意ください。 - ※biz-Streamで使用するレーダーチャートの用語は下記を参照ください。
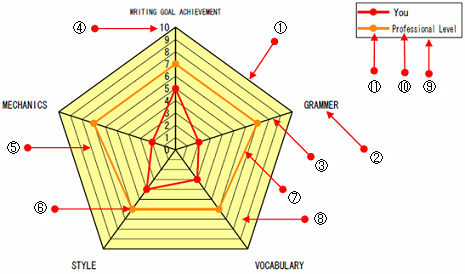
12.9.2属性説明
1radar-chart属性説明
チャート全体に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | チャート | CDATA | - | |
| x | 任意 | ※チャート中心のX座標 | CDATA | 0 | |
| y | 任意 | ※チャート中心のY座標 | CDATA | 0 | |
| height | 必須 | チャートの高さ | CDATA | ||
| unit | 任意 | 単位 | (Choice) | mm / cm / in / px / pt | mm |
| radius | 必須 | ※Y軸の長さ | CDATA | - | |
| background-color | 任意 | チャート背景の色 | CDATA | - | |
| border-y | 任意 | Y軸目盛り線の有無 | (Choice) | true(有り) / false(無し) | true |
| scale | 任意 | 表示指定 ※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『chart-x-coordinate-axe:scale属性指定』を参照 |
※ radar-chart:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|---|---|---|
| chain | マーカー中継線 | true(あり) / false(なし) | true |
| gradient | 背景色グラディエーション ※レーダーチャートで追加 | true(あり) / false(なし) | false |
| shadow | グラフ影 ※レーダーチャートで追加 | true(あり) / false(なし) | false |
| style | Y軸の目盛りの表示位置の設定 ※レーダはleftのみ動作対応 | ||
| font-family | 目盛りフォントの種類 | ||
| font-color | 目盛りフォントの色 | ||
| font-size | 目盛りフォントのサイズ | ||
| gaijifong-family | 外字フォントを設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj | 未設定 |
| line | Y軸目盛りの数 | ||
| frame | チャート枠の有無 ※レーダーチャートでは未使用 | true(あり) / false(なし) | |
| chain | マーカーの中継線を表示 | true(あり) / false(なし) | |
| max-scale | ※レーダーチャートでは未使用 | ||
| linestyle | Y軸目盛りのスタイル | ||
| unitgaijifont-family | 単位の外字フォントを設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj |
2chart-x-coordinate-axe属性説明
X軸に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 必須 | X軸名 | CDATA | - | |
| unit-position | 任意 | X軸目盛り単位表示位置 ※レーダーチャートでは未使用 | (Choice) | top(右端) / side(各目盛り脇) / none(表示なし) | none |
| unit-value | 任意 | X軸目盛り単位 ※レーダーチャートでは未使用 | CDATA | 単位なし | |
| narrow | 任意 | X軸目盛りの圧縮方法 | (Choice) | horizon / size / none | none |
| format | 任意 | X軸目盛りの表示形式 | CDATA | API仕様 DecimalFormatに準拠した表示形式 (Java API仕様を参照) | #,##0 |
| scale | 任意 | 表示指定 ※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『chart-x-coordinate-axe:scale属性指定』を参照 | - |
| border-width | 任意 | X軸幅 | CDATA | 0.1 | |
| border-color | 任意 | X軸カラー | CDATA | 0 | |
| Rotate | 任意 | Y軸目盛りの回転 | CDATA | 90 ~ -90の間で指定 |
※ chart-x-coordinate-axe:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|---|---|---|
| font-family | X軸目盛りのフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | X軸目盛りのフォントカラー | 0 | |
| font-size | X軸目盛りのフォントサイズ | 8 | |
| font-style | X軸目盛りのフォントスタイル | PLAIN / BOLD / ITALIC / BOLD-ITALIC | PLAIN |
| font-encoding | X軸目盛りのフォントエンコーディング | 90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V | フォントごとのデフォルト値 |
| unitfont-family | X軸目盛り単位のフォント種類 ※レーダーチャートでは未使用 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| unitfont-color | X軸目盛り単位のフォントカラー ※レーダーチャートでは未使用 | 0 | |
| unitfont-size | X軸目盛り単位のフォントサイズ ※レーダーチャートでは未使用 | 8 | |
| unitfont-style | X軸目盛り単位のフォントスタイル ※レーダーチャートでは未使用 | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| unitfont-encoding | X軸目盛り単位のフォントエンコーディング | 90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V | フォントごとのデフォルト値 |
| gaijifont-family | 外字フォントの設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj | |
| unitgaijifont-family | 単位に使用する外字フォントの設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj |
3chart-y-coordinate-axe属性説明
Y軸に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 必須 | Y軸名 | CDATA | - | |
| unit-position | 任意 | Y軸目盛り単位表示位置 ※レーダーチャートでは未使用 | (Choice) | top(上部) / side(横) / none(表示なし) | none |
| unit-value | 任意 | Y軸目盛り単位 ※レーダーチャートでは未使用 | CDATA | 単位なし | |
| narrow | 任意 | Y軸目盛りの圧縮方法 | (Choice) | horizon / size / none | none |
| format | 任意 | Y軸目盛りの表示形式 | CDATA | API仕様 DecimalFormatに準拠した表示形式 (Java API仕様を参照) | #,##0 |
| max | 任意 | Y軸目盛りの最大値 | CDATA | セルの値から割り出し | |
| min | 任意 | Y軸目盛りの最小値 | CDATA | セルの値から割り出し | |
| basis | 任意 | X軸とY軸の交点 ※本属性の指定の条件は、Y軸目盛りの最小値が負の値であること ※レーダーチャートでは未使用 | (Choice) | true("0"位置) / false(目盛り最小値位置) | false |
| Rotate | 任意 | Y軸目盛りの回転 | CDATA | 90 ~ -90の間で指定 | |
| border-width | 任意 | Y軸幅 | CDATA | 0.1 | |
| border-color | 任意 | Y軸カラー | CDATA | - | |
| step-value | 任意 | Y軸上げ幅 | CDATA | - | |
| scale | 任意 | 表示指定 ※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『chart-y-coordinate-axe:scale属性指定』を参照 | - |
※ chart-y-coordinate-axe:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|---|---|---|
| style | Y軸とY軸目盛りの表示位置 ※レーダーチャートでは未使用 | style:left(左側) / style:right(右側) / style:none(Y数値軸なし・Y数値軸目盛り表示なし)(注) | left |
| font-family | Y軸目盛りのフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | Y軸目盛りのフォントカラー | 0 | |
| font-size | Y軸目盛りのフォントサイズ | 8 | |
| font-style | Y軸目盛りのフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding | Y軸目盛りのフォントエンコーディング | 90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V | フォントごとのデフォルト値 |
| line | Y軸目盛りとY軸目盛り線の数 | 10 | |
| line-style | Y軸目盛り線のスタイル | 『XMLページレイアウトタグ リファレンスガイド』の 「6.2 線<Line>」にある属性説明の「LineStyle属性」を参照 | Solid |
| unitfont-family | Y軸目盛り単位のフォント種類 ※レーダーチャートでは未使用 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| unitfont-color | Y軸目盛り単位のフォントカラー ※レーダーチャートでは未使用 | 0 | |
| unitfont-size | Y軸目盛り単位のフォントサイズ ※レーダーチャートでは未使用 | 8 | |
| unitfont-style | Y軸目盛り単位のフォントスタイル ※レーダーチャートでは未使用 | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| unitfont-encoding | Y軸目盛り単位のフォントエンコーディング | 90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V | フォントごとのデフォルト値 |
| gaiji-font-family | 外字フォントの設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj | |
| unit-gaijifont-family | 単位に使用する外字フォントの設定 ※レーダーチャートでは未使用 | 未設定 / embocrb / embhyou / embjinj |
- (注)「style:right」を指定しレイアウト・デザイナでプレビュー表示すると、実際の表示位置と異なる位置に表示されることがあります。ご注意ください。
4chart-column属性説明
X軸目盛りに関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | 識別名 | - | ||
| column-width | 必須 | X軸間隔 ※レーダーチャートでは未使用 | CDATA | - | |
| display-line | 任意 | X軸目盛り補助線の有無 ※レーダーチャートでは未使用 | (Choice) | true(表示する) / false(表示しない) | false |
| use-area | 任意 | ※反映されません (block-chartでのみ有効な属性) ※レーダーチャートでは未使用 | CDATA | 0~100 | 60 |
| Text | 任意 | X軸名称 | CDATA |
5radar-column属性説明
セル定義に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | セル定義名 | - | ||
| marker | 任意 | マーカー | (Choice) | Circle(円) / Square(正方形) / Ellipse(楕円) / Triangle(三角形) / Star(星型) / Diamond(菱形) / Cloud(雲形) / none(マーカーなし) | Circle |
| radius | 必須 | マーカーの幅・高さ・半径 shape=noneの場合も必ず指定する | CDATA | Ellipseの場合 ・幅:radius×1.5 ・高さ:radius×2 その他の場合 ・幅:radius×2 ・高さ:radius×2 | 0.0 |
| border-width | 任意 | マーカー中継線の太さ | CDATA | 0.5 | |
| border-color | 必須 | マーカー中継線の色 | CDATA | 色指定 / none(マーカー中継線なし) | - |
| border-style | 任意 | マーカー中継線のスタイル | (Choice) | 『XMLページレイアウトタグ リファレンスガイド』の 「6.2 線<Line>」にある属性説明の「LineStyle属性」を参照 | Solid |
| background-color | 必須 | セル領域の色 | CDATA | - | |
| marker-width | 任意 | マーカー枠線の幅 | CDATA | 0.0 | |
| marker-color | 任意 | マーカー枠線の色 | CDATA | - | |
| axis-name | 任意 | 割り当て系列 ※レーダーチャートでは未使用 | CDATA | - |
6chart-explanatory-notes属性説明
chart-explanatory-notesrowの親要素です。
凡例に関する定義を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | 凡例名 | CDATA | - | |
| width | 必須 | 凡例の幅 | CDATA | 20 | |
| height | 必須 | 凡例の高さ | CDATA | 5 | |
| border | 任意 | 凡例の枠線表示 | (Choice) | true(表示) / false(非表示) | true |
| line-color | 任意 | 凡例枠線の色 | CDATA | - | |
| line-width | 任意 | 凡例枠線の幅 | CDATA | 0 | |
| background-color | 任意 | 凡例の背景色 | CDATA | - | |
| position | 必須 | 凡例の表示位置 | (Choice) | left-top(左上)/ left-center(左中央)/ left-bottom(左下)/ right-top(右上)/ right-center(右中央)/ right-bottom(右下)/ top-left(上部左)/ top-center(上部中央)/ top-right(上部右)/ bottom-left(下部左)/ bottom-center(下部中央)/ bottom-right(下部右) | right-top |
| scale | 任意 | 表示指定 ※KEYと指定内容は":"(コロン)で区切り、複数指定の場合は";"(セミコロン)で区切る | CDATA | 『explanatory-notes:scale属性指定』を参照 |
※ chart-explanatory-notes:scale属性指定
| KEY | 説明 | 指定内容 | 初期値 |
|---|---|---|---|
| font-family | 凡例のフォント種類 | ライブラリ共通ガイド『6.2.1 横書きフォント』を参照 | MSGothic |
| font-color | 凡例のフォントカラー | 0 | |
| font-size | 凡例のフォントサイズ | 8 | |
| font-style | 凡例のフォントスタイル | PLAIN / BOLD /ITALIC/ BOLD-ITALIC | PLAIN |
| font-encoding | 凡例のフォントエンコーディング | 90ms-RKSJ-H / 90ms-RKSJ-V / 90msp-RKSJ-H / 90msp-RKSJ-V / UniJIS-UTF16-H / UniJIS-UTF16-V | フォントごとのデフォルト値 |
| gaijifont-family | 外字フォントの設定。 ※レーダーチャートでは未使用 |
7chart-explanatory-notesrow属性説明
chart-explanatory-notescellの親要素です。属性定義はありません。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | 特に使用しない | CDATA | - |
8chart-explanatory-notescell属性説明
凡例セルに関する定義を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | 凡例セル名 | CDATA | - | |
| marker-name | 必須 | 該当するセル ※radar-columnのname属性と同一の値 | CDATA | - | |
| Multi_Text | 任意 | 凡例で表示する対応系列名 | CDATA | - |
9chart-body属性説明
chart-rowの親要素です。属性定義はありません。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | グラフ上に表示されるデータ全体を現す項目(特に使用しない) | CDATA | - |
10chart-row属性説明
chart-cellの親要素です。属性定義はありません。
セル(radar-column)数分の定義を行ってください。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | 特に使用しない | CDATA | - |
11chart-cell属性説明
セルの値に関する指定を行います。
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|---|---|---|---|---|
| name | 任意 | セル名前 | CDATA | - | |
| display-value | 任意 | CDATA | |||
| Text | 任意 | グラフの値 | CDATA |
12.9.3記述例
radar-chartサンプル1
radar-chartサンプル1(『<biz-Stream_home>/sample/xml/radar-chart/radar-chartSample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="150mm" Height="120mm" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<radar-chart name="raderChart" x="60" y="50" unit="mm" height="70" background-color="255,255,153" border-y="true" scale="chain:true;font-style:PLAIN;style:left;frame:false;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;" Radius="35">
<chart-x-coordinate-axe name="x-axe" narrow="size" border-width="1" border-color="0,0,0"/>
<chart-y-coordinate-axe name="y-axe_1" narrow="none" border-width="1" border-color="0,0,0" format="##0" max="10" min="0" scale="line:10;style:left;"/>
<chart-column name="chartcolumn_1" column-width="26" display-line="false" use-area="60">WRITING GOAL ACHIEVEMENT</chart-column>
<chart-column name="chartcolumn_2" column-width="13.97" display-line="false" use-area="60">GRAMMER</chart-column>
<chart-column name="chartcolumn_3" column-width="13.97" display-line="false" use-area="60">VOCABULARY</chart-column>
<chart-column name="chartcolumn_4" column-width="13.97" display-line="false" use-area="60">STYLE</chart-column>
<chart-column name="chartcolumn_5" column-width="13.97" display-line="false" use-area="60">MECHANICS</chart-column>
<radar-column name="radarcolumn_1" border-width="0.5" radius="1" border-color="255,0,0" marker="Circle" border-style="Solid" marker-width="0.1" marker-color="255,0,0" background-color="255,0,0" axis-name="y-axe_1"/>
<radar-column name="radarcolumn_2" border-width="0.5" radius="1" border-color="255,140,0" marker="Circle" border-style="Solid" marker-color="255,140,0" background-color="255,140,0" axis-name="y-axe_1"/>
<!-- 凡例 -->
<chart-explanatory-notes width="30" height="10" border="true" position="right-top">
<chart-explanatory-notesrow>
<chart-explanatory-notescell name="hanrei1" marker-name="radarcolumn_1">You</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell name="hanrei2" marker-name="radarcolumn_2">Professional Level</chart-explanatory-notescell>
</chart-explanatory-notesrow>
</chart-explanatory-notes>
<!-- グラフ -->
<chart-body>
<chart-row>
<chart-cell name="you_1">5</chart-cell>
<chart-cell name="professional_1">7</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="you_2">2</chart-cell>
<chart-cell name="professional_2">7</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="you_3">3</chart-cell>
<chart-cell name="professional_3">6</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="you_4">4</chart-cell>
<chart-cell name="professional_4">6</chart-cell>
</chart-row>
<chart-row>
<chart-cell name="you_5">2</chart-cell>
<chart-cell name="professional_5">7</chart-cell>
</chart-row>
</chart-body>
</radar-chart>
</Layout>
生成されるPDF(『<biz-Stream_home>/sample/xml/radar-chart/radar-chartSample1.pdf 』)
』)
- ※「Y軸目盛り」の表示位置が、レイアウト・デザイナでのプレビュー時と差異があります。
ご注意ください。