10.13 サンプルレイアウト(12) - 最終ページ以外に「次頁へ続く」の文字を表示するサンプル
概要
サンプルレイアウト(10)やサンプルレイアウト(11)は、フレーム機能(flow-area / hflow-area)内のフッタに対して表示制御を行う方法でした。
それに対し本サンプルでは、page-selector という機能を使用してオブジェクトをグループ化し、フレーム外の任意の場所にオブジェクトを表示する/表示しないの制御を行います。
page-selector には先頭ページ・中間ページ・最終ページの3つのページ属性があり、オブジェクトを奇数ページのみ表示する、偶数ページのみ表示するなどの指定ができます。制御できる内容は下表のようになります。
| ページ属性 | 制御できる内容 |
|---|---|
| 先頭ページ | オブジェクトを表示する / 表示しない |
| 中間ページ | オブジェクトを全ての中間ページに表示する / 全ての中間ページに表示しない / 奇数ページの場合のみ表示する / 偶数ページの場合のみ表示する |
| 最終ページ | オブジェクトを表示する / 表示しない / 奇数ページの場合のみ表示する / 偶数ページの場合のみ表示する |
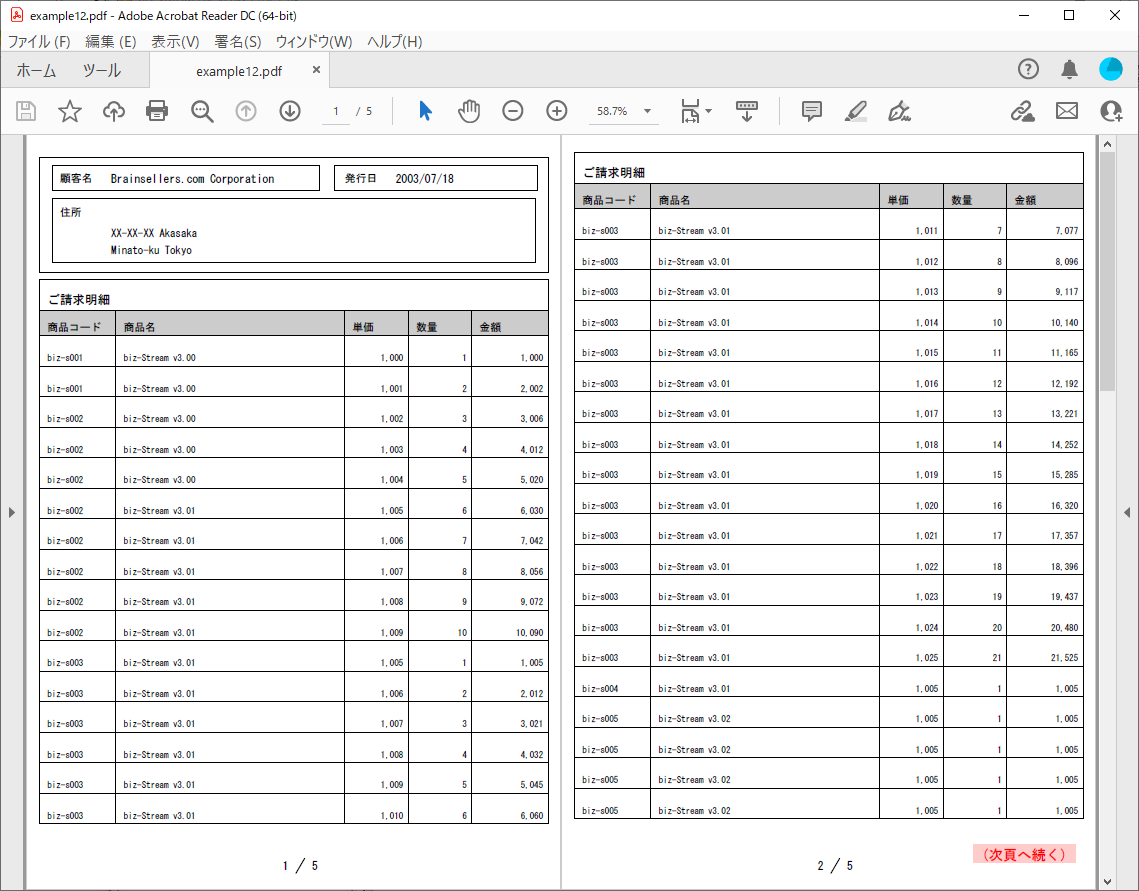
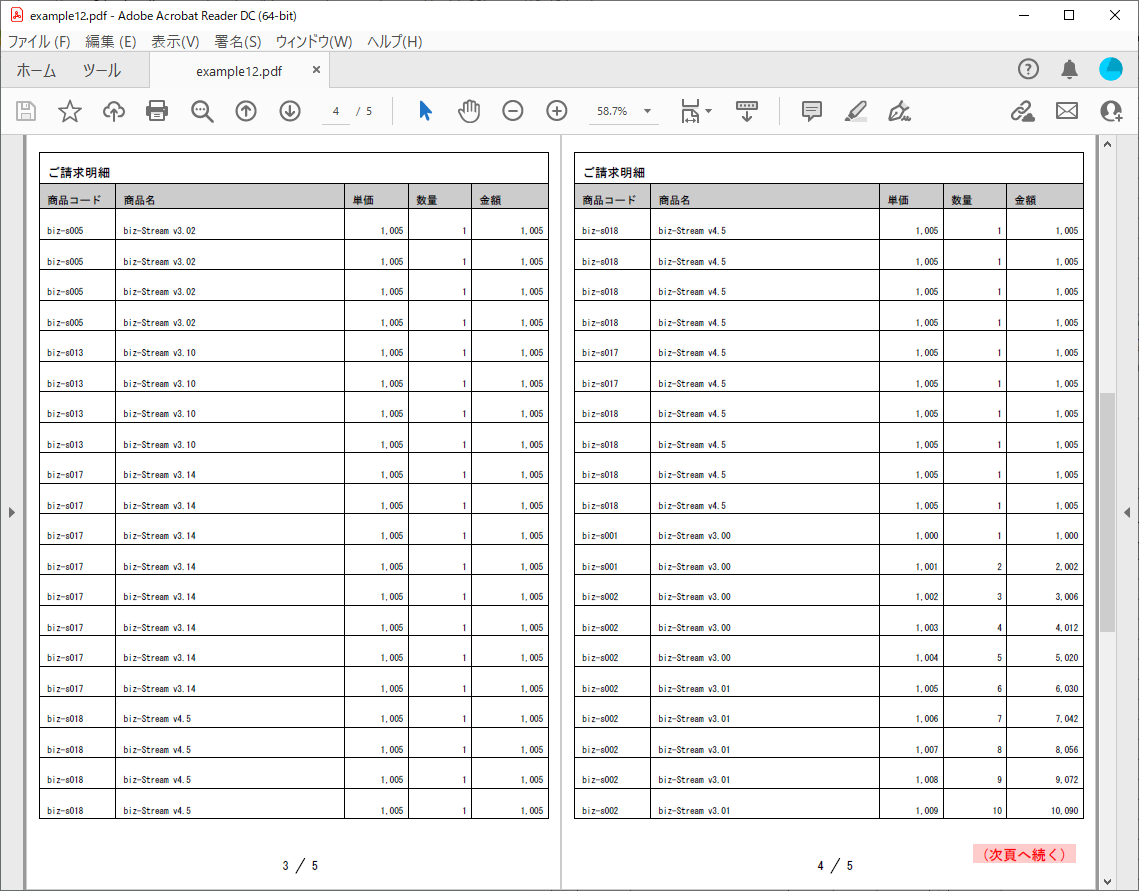
以下のサンプルでは、最終ページ以外の偶数ページに「次頁に続く」の文字列を表示します。
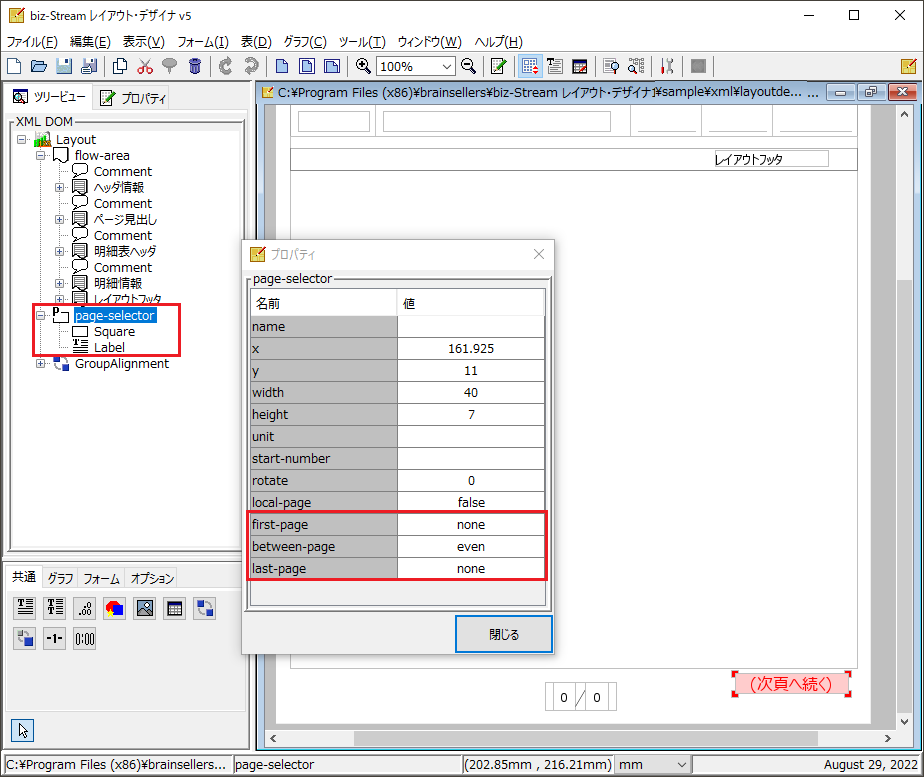
page-selector の設定条件は「先頭ページに表示しない」かつ「中間ページは偶数ページの場合のみ表示する」かつ「最終ページに表示しない」となります。
レイアウトの設定方法は以下のようになります。
- ページレイアウトに page-selector を配置します。
- 表示条件を指定します。first-page属性を"none"に、between-page属性を"even"に、last-page属性を"none"に設定します。
- page-selector の子要素に横書きテキストを配置します。
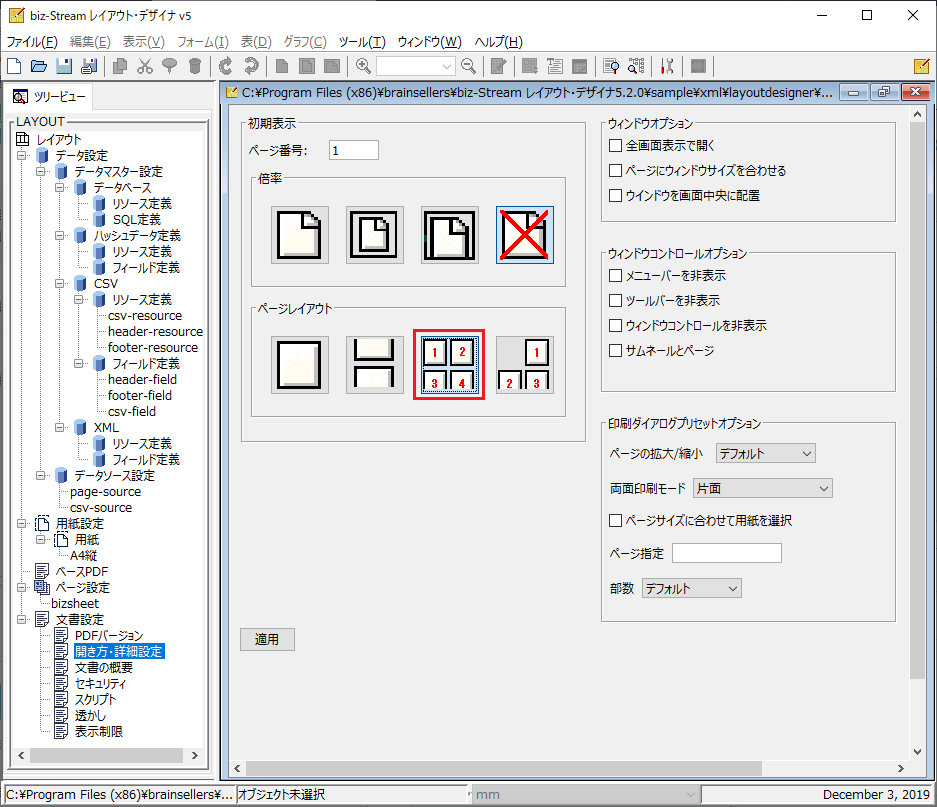
- 本サンプルでは、偶数ページのみにオブジェクトを表示していることをわかりやすくするために、ドキュメントレイアウトの「開き方・詳細設定」で「奇数ページが左の見開きページ」に設定しています。