10.11 サンプルレイアウト(10) - ページ内の固定位置にフッタを表示するサンプル
概要
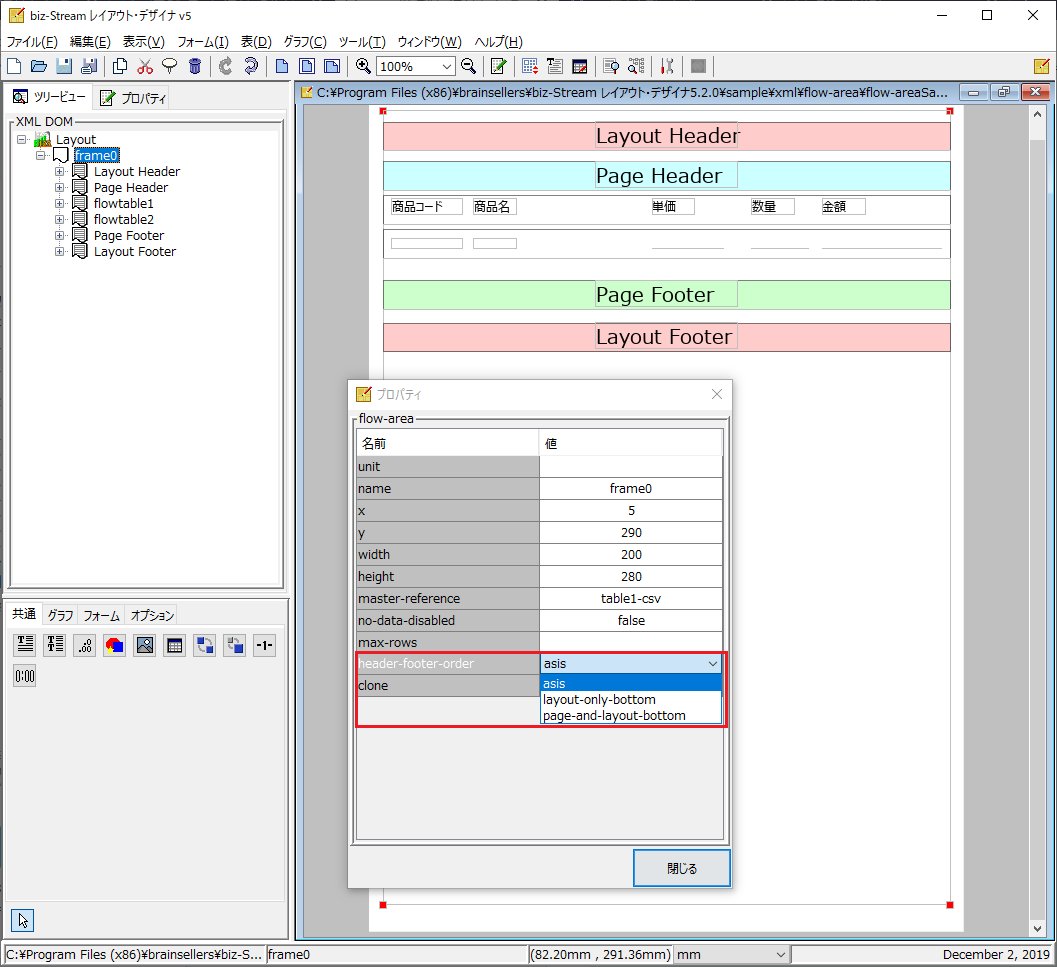
フレーム機能(flow-area / hflow-area)の header-footer-order 属性では、表のヘッダやフッタの位置・表示順序を制御することができます。 この機能を活用することにより、フッタの表示位置を明細レコードの直後ではなくページ下の固定位置に指定することが可能です。
指定方法は以下の3種類から選択が可能です。
| 指定方法 | フッタの表示位置 | ヘッダ、フッタの表示順 | |
|---|---|---|---|
| asis | ページフッタ | 明細行の最終データの直後に表示します。 | レイアウト上の指定順どおりに レイアウトヘッダ/レイアウトフッタ(※1)、 ページヘッダ/ページフッタ(※2)を出力します。 |
| レイアウトフッタ | |||
| layout-only-bottom | ページフッタ | 明細行の最終データの直後に表示します。 | レイアウト上の指定順に関わらず レイアウトヘッダ/レイアウトフッタを ページヘッダ/ページフッタより外側に出力します。 |
| レイアウトフッタ | flow-area内の最下端に表示します。 | ||
| page-and-layout-bottom | ページフッタ | flow-area内の最下端に表示します。 | |
| レイアウトフッタ | |||
- ※1レイアウトヘッダ/フッタ:フレームの最初と最後にのみ出力するヘッダ/フッタ
- ※2ページヘッダ/フッタ:ページ毎に出力するヘッダ/フッタ

asis
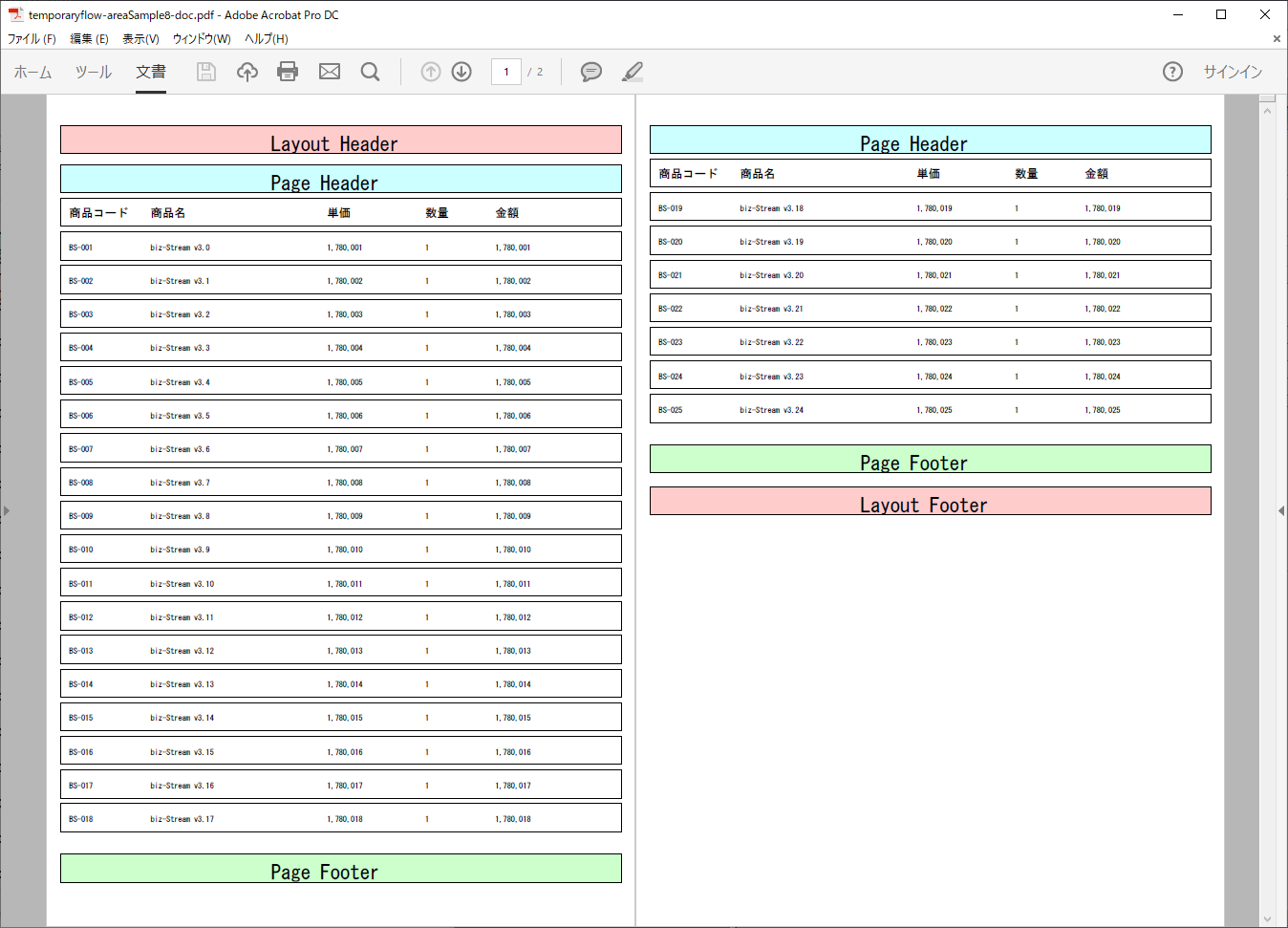
明細データの最終レコードが出力された直後にページフッタ、レイアウトフッタを出力します。
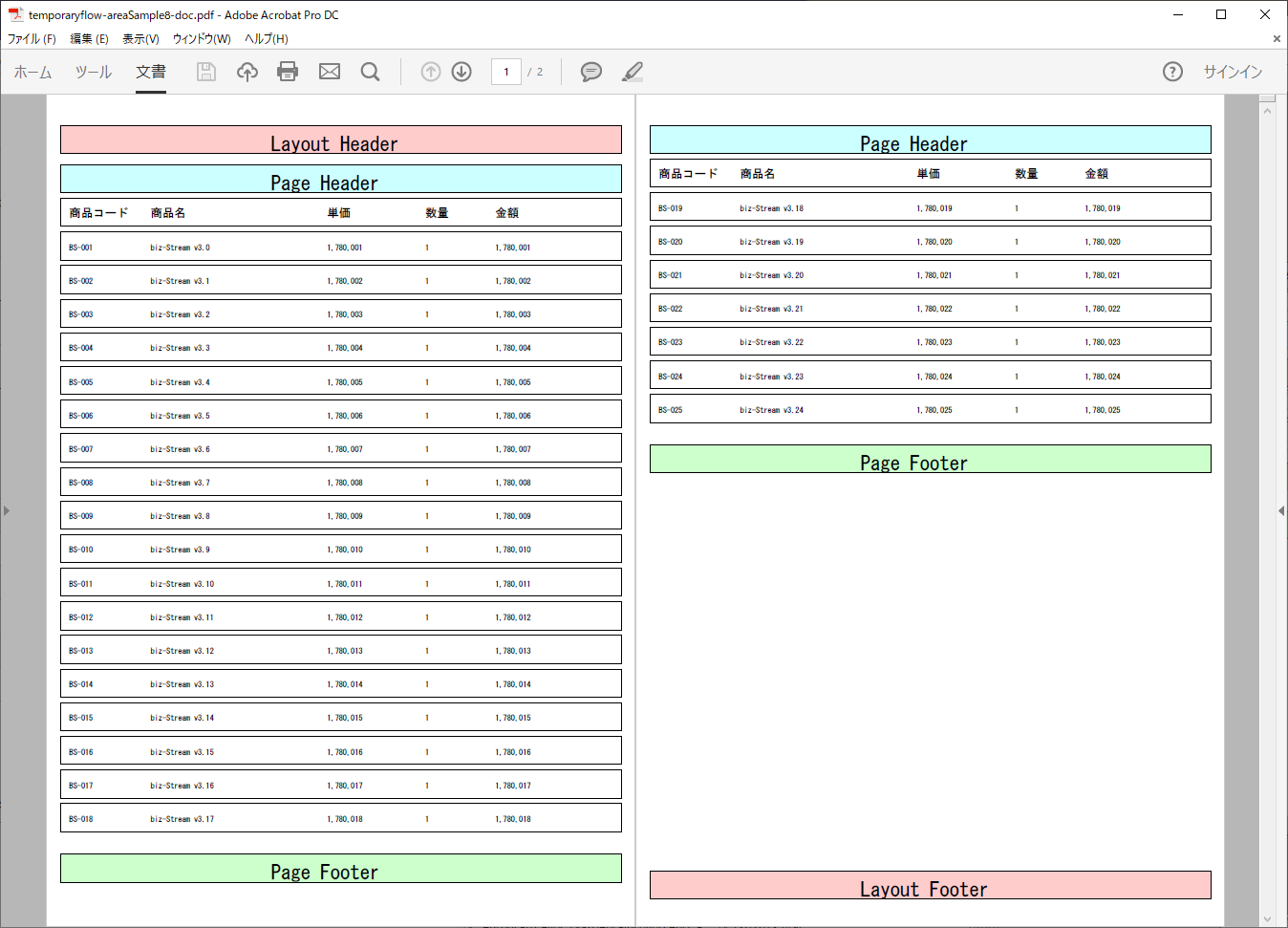
layout-only-bottom
明細データの最終レコードが出力された直後にページフッタを出力し、レイアウトフッタは flow-area の一番下端に表示されます。
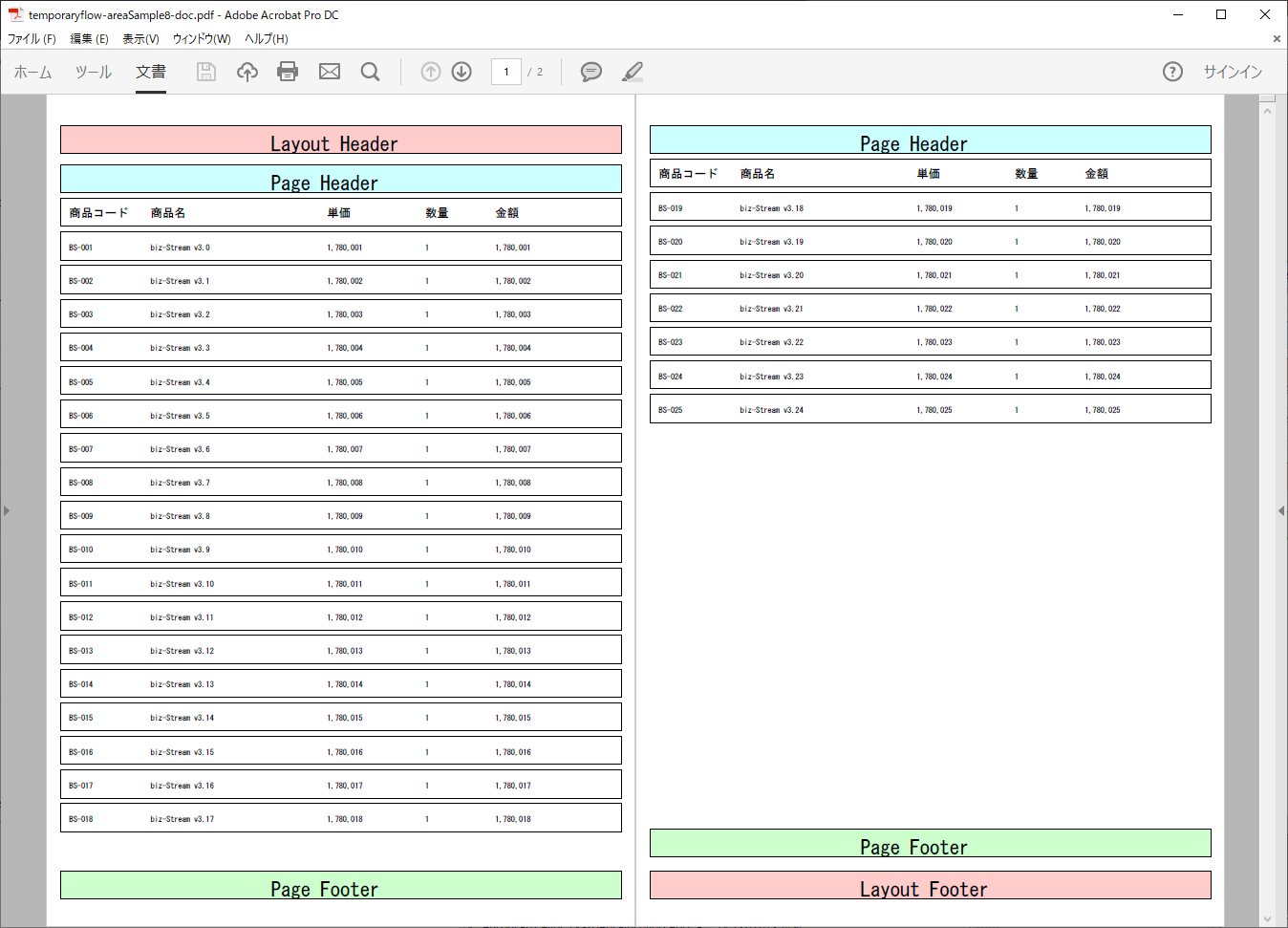
page-and-layout-bottom
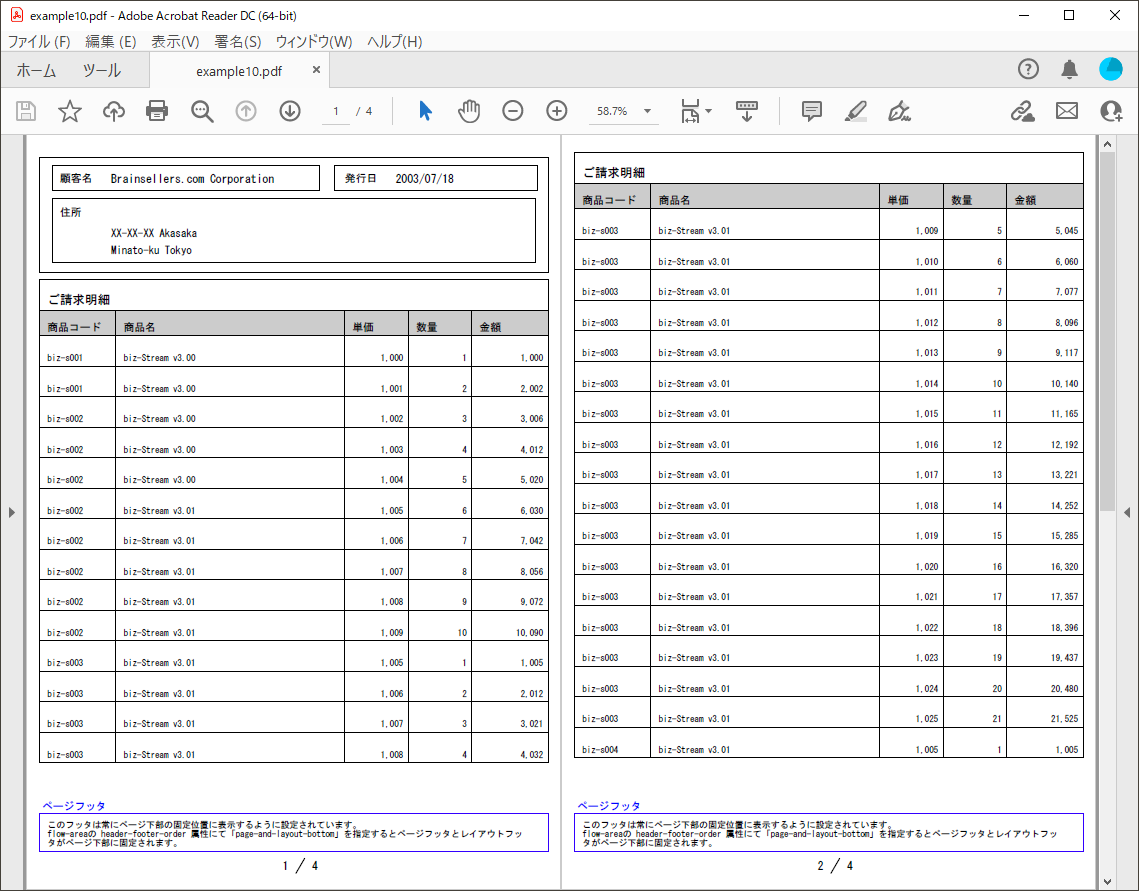
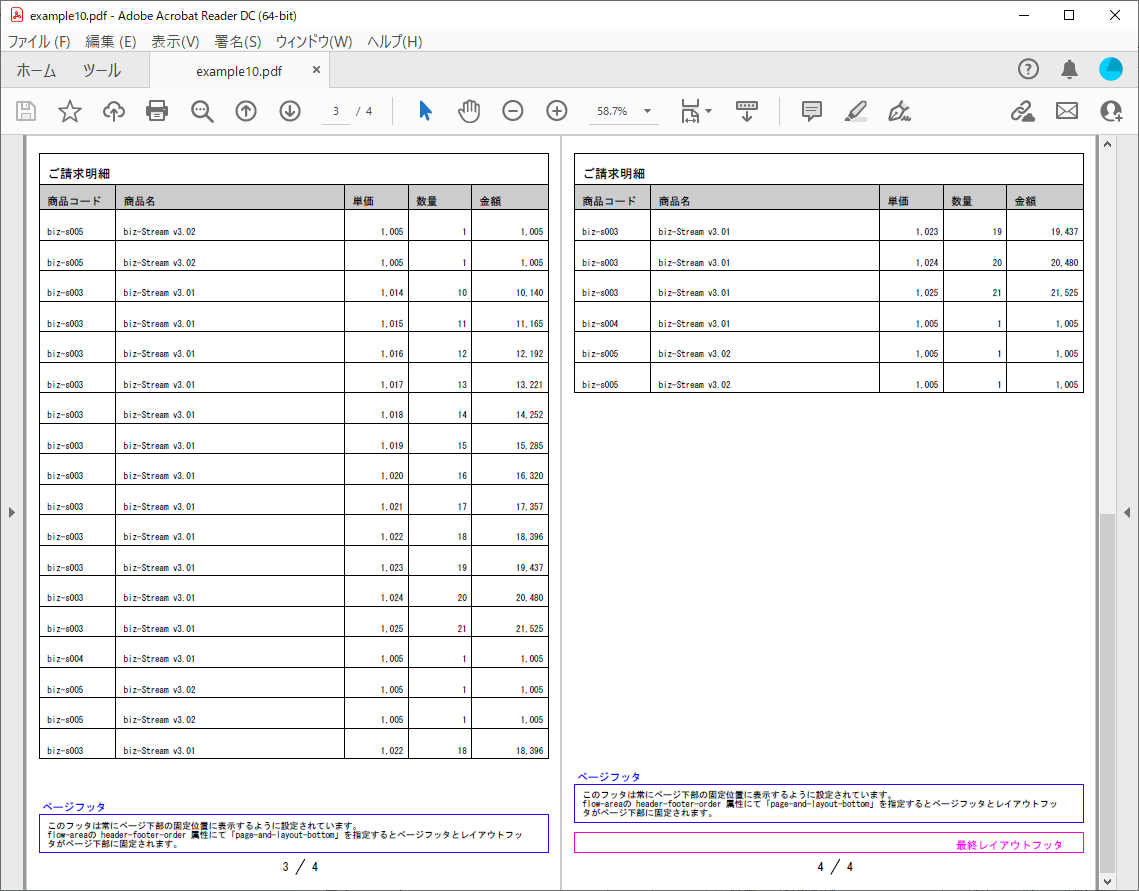
ページフッタとレイアウトフッタを flow-area の一番下端に表示します。
サンプル構成
以下のサンプルは、サンプルレイアウト(9)を修正し、ページフッタとレイアウトフッタをエリアの一番下の固定位置に表示するサンプルです。