09-01.成績表
テンプレート構成
| 項目 | ファイルパス |
|---|---|
| ドキュメントレイアウト | ${base-dir}/template/09_01_examination_score/template09_01-doc.xml |
| ページレイアウト | ${base-dir}/template/09_01_examination_score/template09_01-page.xml |
| CSVデータソース | ${base-dir}/template/09_01_examination_score/header.csv |
| ${base-dir}/template/09_01_examination_score/score.csv | |
| ${base-dir}/template/09_01_examination_score/rank.csv |
-
受験者情報
受験者情報はCSVデータソースの「header.csv」から設定します。
-
年間成績表
年間成績表は<fo:table>を配置し、成績データはCSVデータソースの「score.csv」から設定します。
-
合格ランク
合格ランクの表は<fo:table>を配置し、CSVデータソースの「rank.csv」から設定します。
-
成績推移
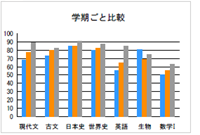
学期ごと比較
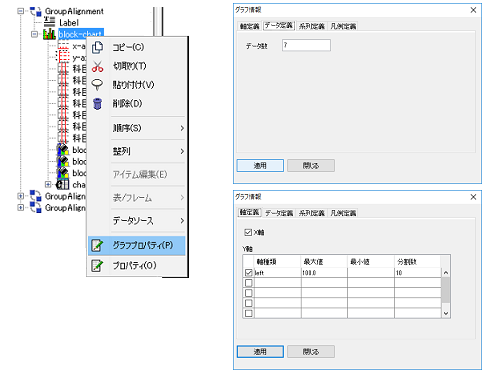
縦棒グラフは<block-chart>を使用しています。データはCSVデータソースの「score.csv」から設定します。
サンプルでは「データ定義」タブの「データ数」を「7」に設定しています。
X軸に表示している教科名は、CSVデータソースの「score.csv」から設定しています。
Y軸に表示している点数は<block-chart>の「グラフプロパティ」にて設定します。
サンプルではY軸の「最大値」に「100」を設定し、「分割数」に「10」を設定し、「データ数」に「7」を設定しています。

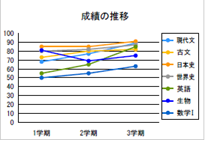
推移
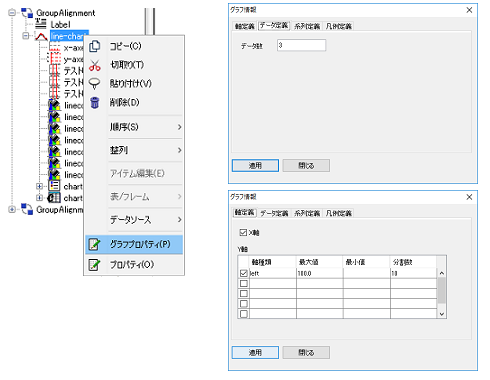
折線グラフは<line-chart>を使用しています。データはCSVデータソースの「score.csv」から設定します。
サンプルでは「データ定義」タブの「データ数」を「3」に設定しています。
X軸に表示している学期は、CSVデータソースの「score.csv」から設定しています。
Y軸に表示している点数は<line-chart>の「グラフプロパティ」にて設定します。
サンプルではY軸の「最大値」に「100」を設定し、「分割数」に「10」を設定し、「データ数」に「3」を設定しています。

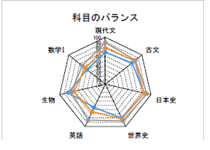
科目のバランス
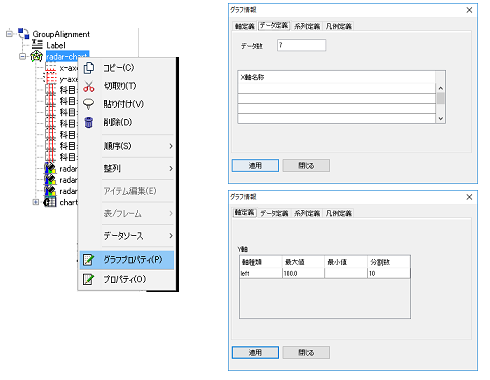
レーダーチャートは<radar-chart>を使用しています。データはCSVデータソースの「score.csv」から設定します。
サンプルでは「データ定義」タブの「データ数」を「7」に設定しています。
教科名は、CSVデータソースの「score.csv」から設定しています。
Y軸に表示している点数は<radar-chart>の「グラフプロパティ」にて設定します。
サンプルではY軸の「最大値」に「100」を設定し、「分割数」に「10」を設定し、「データ数」に「7」を設定しています。