05-01.保険シミュレーション
テンプレート構成
| 項目 | ファイルパス |
|---|---|
| ドキュメントレイアウト | ${base-dir}/template/05_01_insurance_simulation/template05_01-doc.xml |
| ページレイアウト | ${base-dir}/template/05_01_insurance_simulation/template05_01-page.xml |
| CSVデータソース | ${base-dir}/template/05_01_insurance_simulation/keiyakusya.csv |
| ${base-dir}/template/05_01_insurance_simulation/hosyou_main.csv | |
| ${base-dir}/template/05_01_insurance_simulation/hosyou_family.csv | |
| ${base-dir}/template/05_01_insurance_simulation/hokenryou.csv | |
| ${base-dir}/template/05_01_insurance_simulation/waribiki.csv | |
| ${base-dir}/template/05_01_insurance_simulation/henreikin.csv | |
| ${base-dir}/template/05_01_insurance_simulation/company.csv |
データ設定
-
契約者情報
契約者情報はCSVデータソースの「header.csv」から設定します。
-
ご自身のための保障
ご自身のための保障はCSVデータソースの「hosyou_main.csv」から設定します。
データの表示はcloneオブジェクトを使用し、2行4列で左上から右へデータを流し込む設定になっています。
表示方法を変更する場合はcloneオブジェクトの各属性を変更してください。
詳細はXMLページレイアウトタグ リファレンス『9.6 クローンペイン<clone>』を参照してください。 -
ご家族のための保障
ご家族のための保障はCSVデータソースの「hosyou_family.csv」から設定します。
表は<flow-table>を使用しています。
内部に配置している<Round>オブジェクトをカスタマイズすることで、表示デザインを変更することができます。 -
契約内容の明細
明細表
明細表は<flow-table>を使用し、ピンク色と白のレコードを交互に表示するように設定されています。
繰り返しデータはCSVデータソースの「hokenryou.csv」から設定します。
背景色を交互に表示する類似サンプルとして『10.4 サンプルレイアウト(3) - 背景色の異なる明細行を交互に出力するサンプル』を参照ください。
お支払保険料、割引額
「お支払保険料」「割引額」は明細表の繰り返しデータとは別データとなり、CSVデータソースの「waribiki.csv」から設定します。
保険料合計
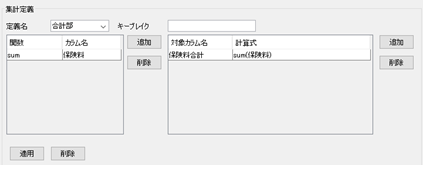
「保険料合計」は、ドキュメントレイアウトの集計定義で定義しています。
「保険料」の合計値を算出する場合は以下のように「sum(保険料)」を設定します。
集計定義を変更する場合は以下の計算式を変更します。
-
返戻金
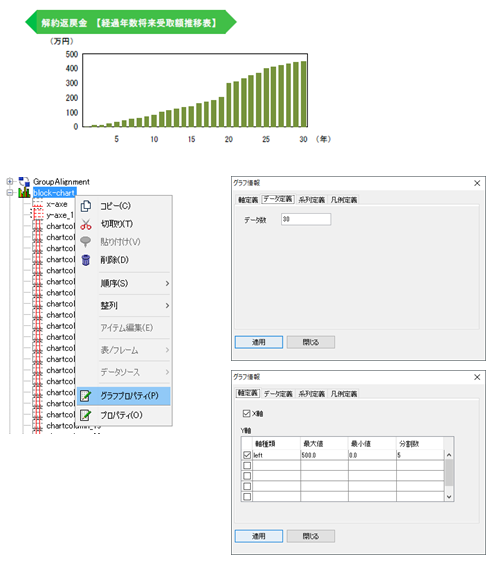
返戻金のグラフは<block-chart>を使用しています。データはCSVデータソースの「henreikin.csv」から設定します。データ数は<block-chart>の「グラフプロパティ」にて設定します。サンプルでは「データ定義」タブの「データ数」を「30」に設定しています。
X軸に表示している年数は「chart-column」属性の「Text」値を、CSVデータソースの「henreikin.csv」から設定しています。
Y軸に表示している金額は<block-chart>の「グラフプロパティ」にて設定します。サンプルではY軸の「最大値」に「500」を設定し、「分割数」に「5」を設定しています。このY軸の表示は外部データから動的に設定することができないため固定値となります。
-
会社情報
会社情報はCSVデータソースの「company.csv」から設定しています。
- XMLページレイアウトタグ リファレンス『12.4 縦棒グラフ<block-chart>』
- XMLページレイアウトタグ リファレンス『9.6 クローンペイン<clone>』
- レイアウト・デザイナ ガイド『10.4 サンプルレイアウト(3) - 背景色の異なる明細行を交互に出力するサンプル』

