7chart-explanatory-notesrow属性説明
chart-explanatory-notescellの親要素です。属性定義はありません。
9chart-body属性説明
chart-rowの親要素です。属性定義はありません。
10chart-row属性説明
chart-cellの親要素です。属性定義はありません。
セル(line-column)数分の定義を行ってください。
12.3.3記述例
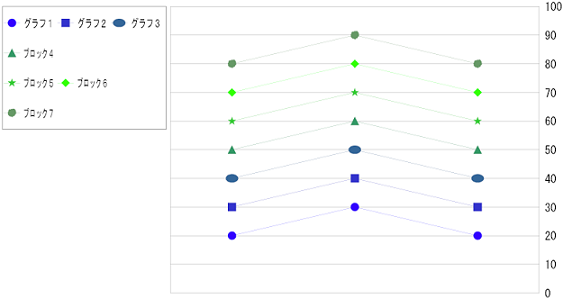
line-chart サンプル1
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="line-chartSample1_1" Width="200" Height="200" X="5" Y="5" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 折れ線グラフ -->
<line-chart x="40" height="70" border-x="false" border-y="true" scale="chain:true;font-style:PLAIN;frame:true;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<!-- 軸定義 -->
<chart-x-coordinate-axe name="x-axis" narrow="size"/>
<chart-y-coordinate-axe name="y-axis" narrow="none" format="##0" max="100" min="0" scale="style:right"/>
<!-- X軸間隔定義 -->
<chart-column column-width="30" display-line="true"/>
<chart-column column-width="30" display-line="true"/>
<chart-column column-width="30" display-line="true"/>
<!-- マーカー定義 -->
<line-column name="marker1" radius="1" border-color="51,0,255" marker="Circle" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker2" radius="1" border-color="51,51,204" marker="Square" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker3" radius="1" border-color="51,102,153" marker="Ellipse" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker4" radius="1" border-color="51,153,102" marker="Triangle" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker5" radius="1" border-color="51,204,51" marker="Star" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker6" radius="1" border-color="51,255,0" marker="Diamond" border-style="Solid" axis-name="y-axis"/>
<line-column name="marker7" radius="1" border-color="102,153,102" marker="Cloud" border-style="Solid" axis-name="y-axis"/>
<!-- 凡例定義 -->
<chart-explanatory-notes width="40" height="30" border="true" line-color="0,0,0" line-width="0.1" position="left-top">
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker1">グラフ1</chart-explanatory-notescell>
<chart-explanatory-notescell marker-name="marker2">グラフ2</chart-explanatory-notescell>
<chart-explanatory-notescell marker-name="marker3">グラフ3</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker4">ブロック4</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker5">ブロック5</chart-explanatory-notescell>
<chart-explanatory-notescell marker-name="marker6">ブロック6</chart-explanatory-notescell>
</chart-explanatory-notesrow>
<chart-explanatory-notesrow>
<chart-explanatory-notescell marker-name="marker7">ブロック7</chart-explanatory-notescell>
</chart-explanatory-notesrow>
</chart-explanatory-notes>
<!-- マーカーのデータ値定義 -->
<chart-body>
<chart-row>
<chart-cell>20</chart-cell>
<chart-cell>30</chart-cell>
<chart-cell>40</chart-cell>
<chart-cell>50</chart-cell>
<chart-cell>60</chart-cell>
<chart-cell>70</chart-cell>
<chart-cell>80</chart-cell>
</chart-row>
<chart-row>
<chart-cell>30</chart-cell>
<chart-cell>40</chart-cell>
<chart-cell>50</chart-cell>
<chart-cell>60</chart-cell>
<chart-cell>70</chart-cell>
<chart-cell>80</chart-cell>
<chart-cell>90</chart-cell>
</chart-row>
<chart-row>
<chart-cell>20</chart-cell>
<chart-cell>30</chart-cell>
<chart-cell>40</chart-cell>
<chart-cell>50</chart-cell>
<chart-cell>60</chart-cell>
<chart-cell>70</chart-cell>
<chart-cell>80</chart-cell>
</chart-row>
</chart-body>
</line-chart>
</Layout>
<マーカーの大きさ指定方法>
- ①
shape="Ellipse"(楕円)の場合
・幅 = radius の指定値×1.5
・高さ = radius の指定値
- ②その他形状である場合
・幅 = radius の指定値×2
・高さ = radius の指定値×2
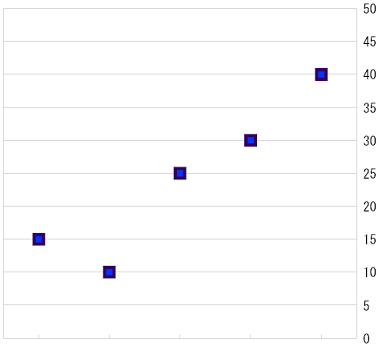
line-chart サンプル2
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="line-chartSample2_1" Width="130" Height="100" X="5" Y="5" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 折れ線グラフ -->
<line-chart x="20" height="70" border-x="true" border-y="true" scale="chain:true;font-style:PLAIN;frame:true;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<!-- 軸定義 -->
<chart-x-coordinate-axe name="x-axis" narrow="size"/>
<chart-y-coordinate-axe name="y-axis" narrow="none" format="##0" max="50" min="0" scale="style:right"/>
<!-- X軸間隔定義 -->
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<!-- マーカー定義 -->
<line-column name="marker2" border-width="0.3" radius="2" border-color="0,0,255" marker="none" border-style="Solid" axis-name="y-axis"/>
<!-- マーカーのデータ値定義 -->
<chart-body>
<chart-row>
<chart-cell>15</chart-cell>
</chart-row>
<chart-row>
<chart-cell>10</chart-cell>
</chart-row>
<chart-row>
<chart-cell>25</chart-cell>
</chart-row>
<chart-row>
<chart-cell>30</chart-cell>
</chart-row>
<chart-row>
<chart-cell>40</chart-cell>
</chart-row>
</chart-body>
</line-chart>
</Layout>
(23行目抜粋)
<line-column name="marker2" border-width="0.3" radius="2" border-color="0,0,255" marker="none" border-style="Solid" axis-name="y-axis"/>
<マーカーがない場合>
- ①line-column の属性marker に"none"が指定されている場合、マーカーは表示されません。
line-chart サンプル3
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="line-chartSample1_2" Width="130" Height="100" X="5" Y="5" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 折れ線グラフ -->
<line-chart x="20" height="70" border-x="true" border-y="true" scale="chain:false;font-style:PLAIN;frame:true;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<!-- 軸定義 -->
<chart-x-coordinate-axe name="x-axis" narrow="size"/>
<chart-y-coordinate-axe name="y-axis" narrow="none" format="##0" max="50" min="0" scale="style:right"/>
<!-- X軸間隔定義 -->
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<chart-column column-width="15" display-line="true"/>
<!-- マーカー定義 -->
<line-column name="marker2" border-width="0.1" radius="2" border-color="0,0,255" marker="Square" border-style="Solid" marker-width="2" marker-color="51,0,102" background-color="0,51,255" axis-name="y-axis"/>
<!-- マーカーのデータ値定義 -->
<chart-body>
<chart-row>
<chart-cell>15</chart-cell>
</chart-row>
<chart-row>
<chart-cell>10</chart-cell>
</chart-row>
<chart-row>
<chart-cell>25</chart-cell>
</chart-row>
<chart-row>
<chart-cell>30</chart-cell>
</chart-row>
<chart-row>
<chart-cell>40</chart-cell>
</chart-row>
</chart-body>
</line-chart>
</Layout>
(7行目抜粋)
<line-chart x="20" height="70" border-x="true" border-y="true" scale="chain:false;font-style:PLAIN;frame:true;font-color:0,0,0;font-size:8;font-family:MSGothic;linestyle:Solid;line-width:0.0;gradient:false;shadow:false;line:10;">
<マーカー中継線がない場合>
- ②line-chart の属性scale にchain:false が指定されている場合、マーカー中継線は表示されません。
ただし、どちらの場合も、line-column の属性radius(半径)とborder-color(マーカー中継線)
の指定は必須となります。
 )』
)』 )』
)』