コード128 バーコードサンプル1
コード128 バーコードサンプル1(『<biz-Stream_home>/sample/xml/barcode-128/barcode-128Sample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="100mm" Height="120mm" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 枠線(青線)-->
<Square Width="85" Height="100" X="10" Y="10" LineColor="0,0,255" LineWidth="0.5" FillColor="204,204,204" LineStyle="Solid"/>
<!-- バーコード1 -->
<barcode-128 name="barcode1" x="11" y="70" scale="1" height="22.88mm" left-zone="3" right-zone="3" code-set="A">0123456789F</barcode-128>
<!-- バーコード2 -->
<barcode-128 name="barcode2" x="11" y="30" scale="2" height="30mm" left-zone="9" right-zone="9" code-set="B">0123456789F</barcode-128>
</Layout>
<!-- バーコード1 -->
<barcode-128 name="barcode1" x="11" y="70" scale="1" height="22.88mm" left-zone="3" right-zone="3" code-set="A">0123456789F</barcode-128>
<!-- バーコード2 -->
<barcode-128 name="barcode2" x="11" y="30" scale="2" height="30mm" left-zone="9" right-zone="9" code-set="B">0123456789F</barcode-128>
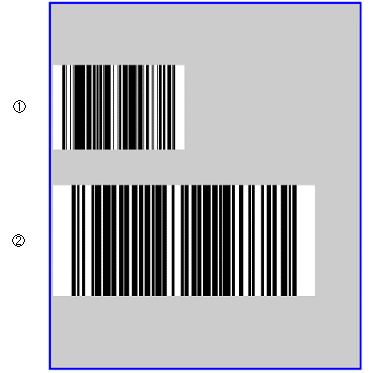
生成されるPDF(『<biz-Stream_home>/sample/xml/barcode-128/barcode-128Sample1.pdf 』)
』)

子要素で指定された数値がCODE128 バーコードとして生成されます。
- ①barcode1:scale = "1" left-zone = "3" right-zone = "3"
- ②barcode2:scale = "2" left-zone = "9" right-zone = "9"
- ※height 属性で指定される数値は、バーコードの高さに反映されます。
バーコードの幅は、子要素で指定された数値から調節されます。
