Roundサンプル1
Roundサンプル1(『<biz-Stream_home>/sample/xml/Round/RoundSample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="RoundSample1" Width="130" Height="70" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 枠線 -->
<Square Width="100" Height="40" LineColor="14,0,176" LineStyle="Solid"/>
<!-- (1)Round1(Round1枠線,Round1,Round1の軸線) -->
<Square Width="20" Height="20" X="10" Y="5" LineColor="105,105,105" LineStyle="Solid"/>
<Round Name="Round1" Width="20" Height="20" X="10" Y="5" LineColor="0,0,0" FillColor="102,102,102" Radius="4" LineStyle="Solid"/>
<Line StartX="10" StartY="15" EndX="40" EndY="15" Horizon="left" Vertical="bottom" LineColor="255,255,255" LineStyle="Solid"/>
<Line StartX="20" StartY="5" EndX="20" EndY="25" Horizon="left" Vertical="bottom" LineColor="255,255,255" LineStyle="Solid"/>
<!-- (2)Round2(Round2枠線,Round2,Round2の軸線) -->
<Square Width="40" Height="20" X="50" Y="5" LineColor="105,105,105" LineStyle="Solid"/>
<Round Name="Round2" Width="40" Height="20" X="50" Y="5" LineColor="0,0,0" FillColor="204,204,204" Radius="10" LineStyle="Solid"/>
<Line StartX="50" StartY="15" EndX="90" EndY="15" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
<Line StartX="70" StartY="5" EndX="70" EndY="25" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
</Layout>
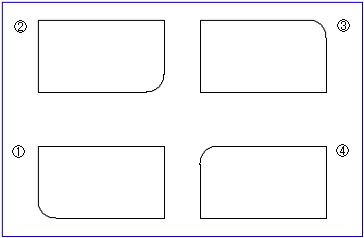
生成されるPDF(『<biz-Stream_home>/sample/xml/Round/RoundSample1.pdf 』)
』)

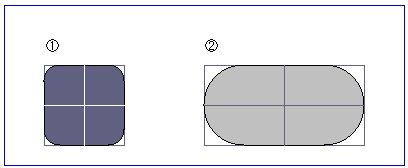
Round1・Round2を囲む枠線および、軸線は理解を助けるために引いた補助線です。
- ①Round1:幅20、高さ:20、半径:4
- ②Round2:幅40、高さ:20、半径:10