watermark-squareサンプル1
罫線の指定方法に関するサンプルです。
watermark-squareサンプル1(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleSquare1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="300pt" Height="400pt" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<watermark x="35.278" y="54.681" dx="0" dy="0" width="100px" height="90px" line-space="1mm" text-align="center" line-align="center" align="vertical" print="true" view="true" rate="80" fit="horizon">
<watermark-square width="100px" height="20px" line-style="Solid" fill-color="255,0,0"/>
<watermark-square width="100px" height="20px" line-color="0,0,255" line-style="Solid"/>
<watermark-square width="100px" height="20px" line-width="1px" line-color="255,255,0" line-style="Phantom" fill-color="0,128,0"/>
</watermark>
</Layout>
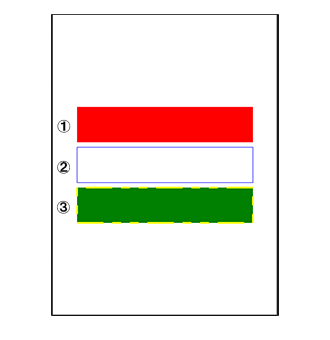
生成されるPDF(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleSquare1.pdf 』)
』)
枠線(line-color)、背景色(fill-color)、線種(line-style)を指定したサンプルです。

- ①fill-color="red"
- ②line-color="blue"
- ③line-color="yellow"
fill-color="green"
line-width="1px"
line-style="Phantom"
