form:javascriptサンプル1
form:javascriptサンプル1(『<biz-Stream_home>/sample/xml/form_javascript/form_javascriptSample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="javascriptSample1" Width="165mm" Height="140mm" X="10" Y="10" Unit="px" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<GroupAlignment X="-6" Y="107.681mm" Horizon="left" Vertical="bottom" Vector="horizon" LineSpace="5mm" Radius="0" Corners="true;true;true;true" Narrow="size">
<form:text name="text1" width="20mm" height="15mm" font-family="MSGothic" font-size="14" border-color="0,0,0" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="false" scroll="true" multi-line="false">1</form:text>
<form:text name="kigou" width="10mm" height="15mm" font-family="MSGothic" font-size="14" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="false" scroll="true" multi-line="false">+</form:text>
<form:text name="text2" width="20mm" height="15mm" font-family="MSGothic" font-size="14" border-color="0,0,0" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="false" scroll="true" multi-line="false">1</form:text>
<form:text name="wa" width="10mm" height="15mm" font-family="MSGothic" font-size="14" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="true" scroll="true" multi-line="false">=</form:text>
<form:text name="text3" width="20mm" height="15mm" font-family="MSGothic" font-size="14" border-color="0,0,0" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="false" scroll="true" multi-line="false">2</form:text>
<form:push-button name="text-button" width="30mm" height="10mm" font-family="MSGothic" font-size="20" border-width="normal" border-style="solid" background-color="204,204,255" hidden="false" print="true" read-only="false">
<form:javascript name="aa" action="mouse-up">
a1=this.getField("text1").value;
a2=this.getField("text2").value;
k=this.getField("kigou").value;
a3=this.getField("text3");
if( k=="+"){
a3.value=a1 + a2;
} else if(k=="-"){
a3.value=a1 - a2;
}else{
app.alert(k);
}
</form:javascript>計算</form:push-button>
</GroupAlignment>
<javascript name="control" action="named">var control = 0;</javascript>
<javascript name="print script" action="page-open">
if (control == 0) {
//this.print(true, this.pageNum, this.pageNum);
control = 1;
}
</javascript>
<GroupAlignment X="-4" Y="-6" Horizon="left" Vertical="bottom" Vector="horizon" Radius="0" Corners="true;true;true;true" Narrow="size">
<form:text name="text" width="300" height="300" font-family="MSGothic" font-size="12" border-color="0,0,0" border-width="normal" border-style="solid" text-align="left" hidden="false" print="true" read-only="false" scroll="true" multi-line="true"/>
<form:push-button name="focus-exit" width="150" height="100" font-family="MSGothic" font-size="20" border-color="255,0,0" border-width="normal" border-style="beveled" hidden="false" print="true" read-only="false"><!-- マウスを放した時のイベント -->
<form:javascript name="mouse-up" action="mouse-up">
var f = this.getField("text");
f.value = f.value+"mouse-up ";</form:javascript><!-- マウスを押した時のイベント --><form:javascript name="mouse-down" action="mouse-down">
var f = this.getField("text");
f.value = f.value+"mouse-down ";</form:javascript><!-- ポインタを範囲内に入れた時のイベント --><form:javascript name="focus-in" action="focus-in">
var f = this.getField("text");
f.value = f.value+"focus-in ";</form:javascript><!-- ホインタが範囲外に出た時のイベント --><form:javascript name="focus-out" action="focus-out">
var f = this.getField("text");
f.value = f.value+"focus-out ";</form:javascript><!-- フォーカスが合った時のイベント --><form:javascript name="focus-enter" action="focus-enter">
var f = this.getField("text");
f.value = f.value+"focus-enter ";</form:javascript><!-- フォーカスが外れた時のイベント --><form:javascript name="focus-exit" action="focus-exit">
var f = this.getField("text");
f.value = f.value+"focus-exit "; </form:javascript>focus-exit</form:push-button>
</GroupAlignment>
</Layout>
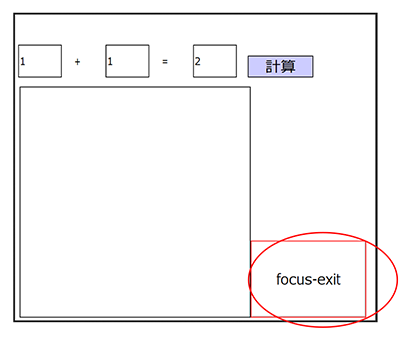
生成されるPDF(『<biz-Stream_home>/sample/xml/form_javascript/form_javascriptSample1.pdf 』)
』)

ボタンに対してカーソルやマウスで操作を行うとテキストボックスにイベントが追加表示されます
