4.2.1機能説明
イメージの定義を行います。Imageタグのcontent(#PCDATA)には使用するイメージファイル名を指定します。
4.2.2属性説明
| 属性名 | 指定 | 説明 | 型 | 指定内容 | 初期値 |
|---|
| Name | 任意 | 名前 | CDATA | | - |
| Width | 任意 | イメージの幅 | CDATA | | 実サイズ |
| Height | 任意 | イメージの高さ | CDATA | | 実サイズ |
| X | 任意 | X座標 | CDATA | | 0 |
| Y | 任意 | Y座標 | CDATA | | 0 |
| Unit | 任意 | 単位 | (Choice) | mm / cm / in / px / pt | mm |
| Format | 任意 | 色空間 | (Choice) | rgb / cmyk ※3 | cmyk |
| Depth | 任意 | 色階調 | (Choice) | 1 / 2 / 4 / 8 | - |
| GrayScale | 任意 | グレースケール | (Choice) | true / false ※2 | false |
| Rate | 任意 | 拡大縮小率 | CDATA | ※1 | 0
|
- (注)初期値:出荷時のXMLデフォルト情報(default_values.properties)値を表します。ユーザにより値の変更が行われた場合は内容が異なります。
- ※1Rate:サイズが明示的にレイアウト定義中に定義されている場合、Rateの指定値は無視され、前者のサイズが使用されます。
また、biz-Streamでは、1インチ=72ピクセル=72ポイントで処理しています。
72dpi以外の解像度で作成された画像を使用するには、画像の解像度を72dpiに変更していただくか、レイアウトでRateまたはサイズを指定してください。
- ※2グレースケールをtrueにした場合に使用されるアルゴリズムはpdf.propertiesのgrayscale.algorithmの項目にてNTSC加重平均法またはRGB平均法を選択できます。
- ※3Format属性の設定を切り替えることによって内部処理で使用するJavaAPIの種類を切り替えることができます。Format属性に「rgb」を指定した場合はAWTのAPIを使用し、「cmyk」を指定した場合はACIのAPIを使用します。
パッケージにより対応できるファイルタイプは下表のようになります。
| ファイルタイプ | カラーパレット | 圧縮 | Format属性 |
|---|
| rgb(AWT) | cmyk(ACI) |
|---|
| GIF | | | ○ | ○ |
| 透過GIF | | | × | ○ |
| JPEG※1 | グレースケール | ベースライン | ○ | ○ |
| プログレッシブ | ○ | × |
| RGB | ベースライン | ○ | ○ |
プログレッシブ | ○ | × |
| CMYK(CMYKカラー) | ベースライン | × | ○ |
| プログレッシブ | × | × |
| CMYK(YCCKカラー) | ベースライン | × | ○ |
| プログレッシブ | × | × |
| BMP※2 | | | × | ○ |
| PNG | RGB(非透過) | | ○ | ○ |
| ARGB(透過) | | × | ○ |
| TIFF | モノクローム | 非圧縮/LZW/PackBit | × | ○ |
| JPEG | × | × |
| Group 3 Fax/Group 4 Fax ※3 | × | ○ |
| グレースケール | 非圧縮/LZW/PackBit/JPEG | × | × |
| RGB | 非圧縮/LZW/PackBit/JPEG | × | ○ |
- ※1ロスレス圧縮は非対応。
- ※2非圧縮、または、8bitRLE圧縮。OS/2フォーマットは非対応。
- ※3CCITTは非対応。
4.2.3記述例
Imageサンプル1
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="ImageSample1" Width="50" Height="50" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 外枠(青線) -->
<Square Width="30" Height="30" LineColor="14,0,176" FillColor="204,204,204" LineStyle="Solid"/>
<!-- イメージ -->
<Image Width="9.7" Height="8.527" X="10" Y="10" Format="rgb">${base-dir}/sample/xml/Image/sample1.jpg</Image>
</Layout>
Imageサンプル2
色階調(Depth属性)に関するサンプルです。
色階調:1ピクセルのデータに何ビット使用するかをを表します。
指定された色階調は、チャネル(例:RGB指定の場合、Red・Green・Blueそれぞれがチャネルとなります)ごとに適用されます。
- 「1」指定:1ピクセルに1ビット使用し、2階調を表現します
- 「2」指定:1ピクセルに2ビット使用し、4階調を表現します
- 「4」指定:1ピクセルに4ビット使用し、16階調を表現します
- 「8」指定:1ピクセルに8ビット使用し、256階調を表現します
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="ImageSample2" Width="105" Height="300" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- イメージ(256階調) -->
<Image Name="image256" Width="80" Height="60" Y="210" Format="cmyk" Depth="8">${base-dir}/sample/xml/Image/sample2.jpg</Image>
<!-- イメージ(16階調) -->
<Image Name="image16" Width="80" Height="60" Y="140" Format="cmyk" Depth="4">${base-dir}/sample/xml/Image/sample2.jpg</Image>
<!-- イメージ(4階調) -->
<Image Name="image4" Width="80" Height="60" Y="70" Format="cmyk" Depth="2">${base-dir}/sample/xml/Image/sample2.jpg</Image>
<!-- イメージ(2階調) -->
<Image Name="image2" Width="80" Height="60" Y="0" Format="cmyk" Depth="1">${base-dir}/sample/xml/Image/sample2.jpg</Image>
</Layout>
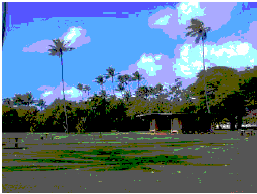
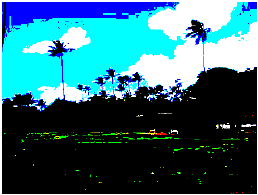
<sample2.jpg内容> 階調操作をしないイメージ
- ※256階調イメージ
- Red・Green・Blueの各グラフで256階層を表現します。
- ※16階調イメージ
- Red・Green・Blueの各グラフで16階層を表現します。
- ※4階調イメージ
- Red・Green・Blueの各グラフで4階層を表現します。
- ※2階調イメージ
- Red・Green・Blueの各グラフで2階層を表現します。
Imageサンプル3
グレースケール(GrayScale属性)に関するサンプルです。
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="ImageSample3" Width="105" Height="300" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- イメージ(256階調グレースケール) -->
<Image Name="image256" Width="80" Height="60" Y="210" Format="cmyk" Depth="8" GrayScale="true">${base-dir}/sample/xml/Image/sample3.jpg</Image>
<!-- イメージ(16階調グレースケール) -->
<Image Name="image16" Width="80" Height="60" Y="140" Format="cmyk" Depth="4" GrayScale="true">${base-dir}/sample/xml/Image/sample3.jpg</Image>
<!-- イメージ(4階調グレースケール) -->
<Image Name="image4" Width="80" Height="60" Y="70" Format="cmyk" Depth="2" GrayScale="true">${base-dir}/sample/xml/Image/sample3.jpg</Image>
<!-- イメージ(2階調グレースケール) -->
<Image Name="image2" Width="80" Height="60" Y="0" Format="cmyk" Depth="1" GrayScale="true">${base-dir}/sample/xml/Image/sample3.jpg</Image>
</Layout>
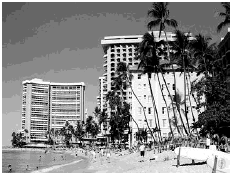
<sample3.jpg内容> 階調操作をしないイメージ
- ※256階調グレースケールイメージ
- イメージをグレースケールへ変換し、256階調で表現します。
- ※16階調グレースケールイメージ
- イメージをグレースケールへ変換し、16階調で表現します。
- ※4階調グレースケールイメージ
- イメージをグレースケールへ変換し、4階調で表現します。
- ※2階調グレースケールイメージ
- イメージをグレースケールへ変換し、2階調で表現します。
Imageサンプル4
拡大縮小率(Rate属性)に関するサンプルです。
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="310" Height="150" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<Square Width="281.5" Height="100" Y="5" LineColor="14,0,176" LineStyle="Solid"/>
<!-- イメージ1 -->
<Image Width="103mm" Height="91.369mm" X="10" Y="10" Format="cmyk">${base-dir}/sample/xml/Image/sample1.jpg</Image>
<!-- イメージ2 -->
<Image Width="" Height="" X="120" Y="10" Format="cmyk">${base-dir}/sample/xml/Image/sample1.jpg</Image>
<!-- イメージ3 -->
<Image Width="" Height="" X="220" Y="10" Format="cmyk" Rate="50">${base-dir}/sample/xml/Image/sample1.jpg</Image>
</Layout>
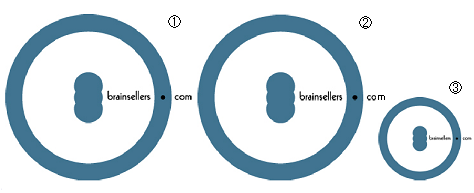
- ①イメージ1:実サイズを幅(Width属性)と高さ(Height属性)で指定したケース
- ②イメージ2:サイズを指定しないケース(⇒実サイズが適用されます)
- ③イメージ3:サイズを指定せず、拡大縮小率(Rate属性)に50%を指定したケース
 』)
』) 』)
』)