Circleサンプル1
Circleサンプル1(『<biz-Stream_home>/sample/xml/Circle/CircleSample1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Name="CircleSample1" Width="140" Height="100" X="10" Y="10" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<!-- 枠線 -->
<Square Width="100" Height="60" LineColor="14,0,176" LineStyle="Solid"/>
<!-- (1)Circle1(Circle1を囲む枠線,Circle1,Circle1の軸線) -->
<Square Name="Square1" Width="40" Height="40" X="10" Y="10" LineColor="105,105,105" LineStyle="Solid"/>
<Circle Name="Circle1" X="30" Y="30" LineColor="0,0,0" Radius="20" LineStyle="Solid"/>
<Line StartX="10" StartY="30" EndX="50" EndY="30" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
<Line StartX="30" StartY="10" EndX="30" EndY="50" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
<!-- (2)Circle2(Circle2を囲む枠線,Circle2,Circle2の軸線) -->
<Square Name="Square2" Width="20" Height="20" X="70" Y="10" LineColor="105,105,105" LineStyle="Solid"/>
<Circle Name="Circle2" X="80" Y="20" FillColor="0,0,0" Radius="10" LineStyle="Solid"/>
<Line StartX="70" StartY="20" EndX="90" EndY="20" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
<Line StartX="80" StartY="10" EndX="80" EndY="30" Horizon="left" Vertical="bottom" LineColor="105,105,105" LineStyle="Solid"/>
</Layout>
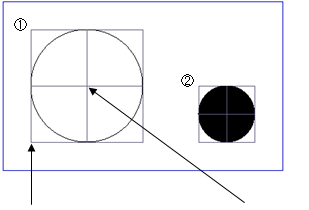
生成されるPDF(『<biz-Stream_home>/sample/xml/Circle/CircleSample1.pdf 』)
』)

Square1の座標:(10,10)
※左下を座標として指定します
Circle1の座標:(30,30)
※円心を座標として指定します
Circle1・Circle2を囲む枠線および、円の軸線は理解を助けるために引いた補助線です
- ①Circle1
- ②Circle2
