watermark-lineサンプル1
罫線の指定方法に関するサンプルです。
watermark-lineサンプル1(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleLine1.xml 』)
』)
<?xml version="1.0" encoding="UTF-8"?>
<!-- XML file created by biz-Stream Designer -->
<!-- biz-Stream Copyright BrainSellers.com Corp. -->
<Layout Width="300pt" Height="400pt" xmlns:fo="http://www.w3.org/1999/XSL/Format" xmlns:bs="http://www.brainsellers.com/schema" xmlns:svg="http://www.brainsellers.com/schema" xmlns:form="http://www.brainsellers.com/schema" xmlns:pdf="http://www.brainsellers.com/schema" version="5.0.0">
<watermark x="35.278" y="52.917" dx="0" dy="0" width="100px" height="100px" text-align="left" line-align="top" align="none" print="true" view="true" rate="80" fit="horizon">
<watermark-line start-x="0px" start-y="60px" end-x="100px" end-y="90px" line-width="0.1mm" line-color="255,0,0" line-style="Border2"/>
<watermark-line start-x="0px" start-y="50px" end-x="100px" end-y="50px" line-width="0.5mm" line-color="0,0,255" line-style="Center"/>
<watermark-line start-x="0px" start-y="40px" end-x="100px" end-y="10px" line-width="1mm" line-color="0,128,0" line-style="DashDot"/>
</watermark>
</Layout>
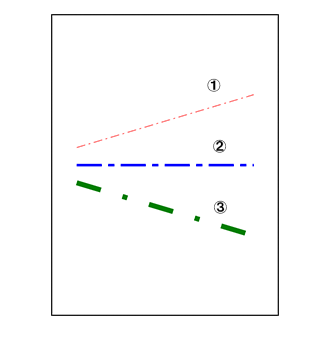
生成されるPDF(『<biz-Stream_home>/sample/xml/watermark/watermarkSampleLine1.pdf 』)
』)
罫線の色(line-color)、太さ(line-width)、線種(line-style)を指定したサンプルです。

- ①line-color="red"
line-width="0.1mm"
line-style="Border2" - ②line-color="blue"
line-width="0.5mm"
line-style="Center" - ③line-color="green"
line-width="1mm"
line-style="DashDot"
