10.3 サンプルレイアウト(2) - 1ページ目とそれ以降で異なるレイアウトの出力
サンプルレイアウト(2)
| 項目 | ファイルパス |
|---|---|
| ドキュメントレイアウト | <bs_designer_home>/sample/xml/layoutdesigner/example2-doc.xml |
| ページレイアウト | <bs_designer_home>/sample/xml/layoutdesigner/example2-page.xml |
サンプルレイアウト (1)で活用した表機能は、「行数が固定化」している場合に有効です。しかし、本例で表機能を活用する場合、複数のページレイアウトを作成し、かつ上位アプリケーションで改ページ制御が必要です。
本サンプルのように「行数ではなく領域(高さや幅)が固定化しているが、ページ単位で異なるレイアウトで出力」したい場合や「出力する行数が可変」の場合は、『フレームレコード機能』を活用します。
フレーム機能は、出力したいデータ行が「指定した領域」を超えるタイミングで自動改ページします。また、データ行(レコード)について、行属性(ヘッダなのか、フッタなのか、明細行なのかといった行に関する属性)と、ページ毎に出力するか否かといったフラグを指定することができます。これらを応用することで 1ページ目とそれ以降で異なるデザインを、1つのページレイアウトで設定することができます。
フレーム機能には「縦方向フレーム」と「横方向フレーム」があります。
「縦方向フレーム」では、行数がデータ量により可変となりますので、行は縦方向に増減します。データ増の際、列は下方向に増加していきます。
「横方向フレーム」では、列数がデータ量により可変となりますので、列は横方向に増減します。データ増の際、列は右方向に増加していきます。
タグは、「縦方向フレーム」では「flow」で始まるタグが、「横方向フレーム」では「hflow」で始まるタグが使われますが、基本的な役割は増減の方向を除いて共通となります。
本書のサンプルでは「縦方向フレーム」を例に説明を行っています。
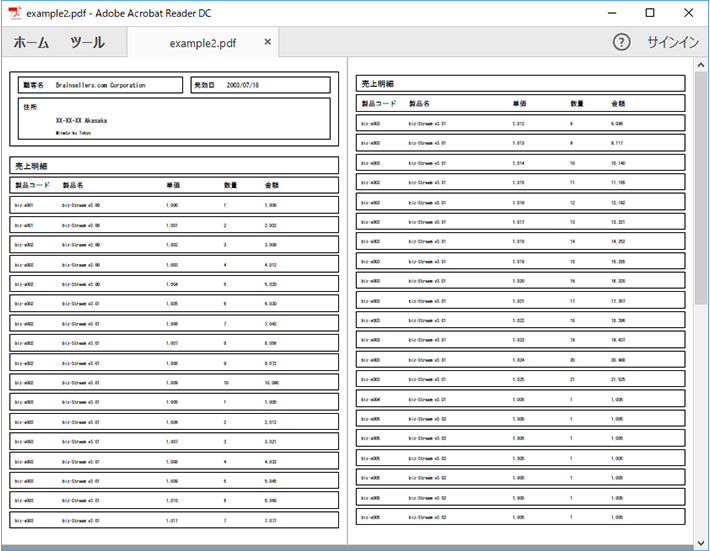
本サンプルでは、1ページ目にのみ「顧客名」を出力する様になっており、これは 1ページ目専用のヘッダを準備するという形態となります(下表参照。)
|
|
フレームレコード機能を活用したページレイアウトの作成方法は、以下のとおりです。
- 最初に、すべてのページで共通の表示領域を設定します(flow-area)。
- 1ページ目のヘッダを設定します。flow-tableの record-type属性を "header"に設定し、view属性を "layout"に設定します。
- 各ページ共通のヘッダを設定します。flow-tableの record-type属性を "header"に設定し、view属性を "page"に設定します。
- 明細行レコードを設定します。flow-tableの record-type属性を "details"に設定し、view属性を "layout"に設定します。
- フッタを設定します。flow-tableの record-type属性を "footer"に設定し、view属性を "layout"に設定します。
【flow-areaについて】
一般的な DTPツールでは、テキストや図表を設定(流し込む)ために「フレーム」と呼ばれる領域を最初に設定します。
biz-Streamライブラリでも同様に、「フレーム」という領域を指定できます。これは、行レコードや表を繰り返し表示するための領域全体(1ページ内の)を指定するという意味です。
【flow-tableの view属性】
行レコード flow-tableの属性の 1つである view属性は、当該レコードがすべてのページで共通に表示されるか否かの定義をするものです。
<view属性値>
| page | すべてのページで共通に表示されるレコード |
| layout | 1度しか表示されないレコード |
【flow-tableの record-type属性】
行レコード flow-tableの属性の 1つである record-type属性は、当該レコードが領域内でどのように表示されるかの意味を定義するものです。
<record-type属性>
| header | 指定した領域内で最初に表示されるレコード |
| footer | 指定した領域内で最後に表示されるレコード |
| details | 指定した領域内で繰り返し表示されるレコード |
| subtotal | 小計行 |
| total | 合計行 |
【PDF出力例】

- <flow-table>の詳細は、XMLページレイアウトタグ リファレンス『9.2 縦方向フレーム<flow-area>』を参照してください。
